Lightweight jQuery Confirmation Tooltip Plugin - jConfirm
| File Size: | 29.6 KB |
|---|---|
| Views Total: | 5473 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

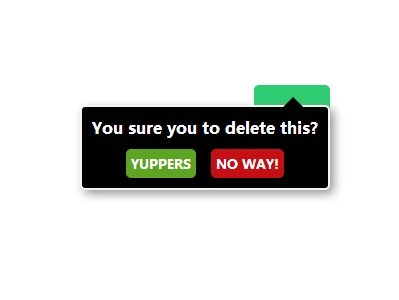
jConfirm is a simple jQuery plugin that displays a confirm dialog box in a popup tooltip interface, with callback events support.
How to use it:
1. Include jQuery library and the jQuery jConfirm plugin's javascript and CSS at the end of the document.
<link href="jConfirm.css" rel="stylesheet" type="text/css"> <script src="jquery.min.js"></script> <script src="jConfirm.min.js"></script>
2. Create a button that will popup a confirm box when clicked on.
<a href='#' class="btn" data-toggle="confirm" role="button">Demo</a>
3. Initialize the plugin and set the custom messages and label text for the confirm box.
$('[data-toggle="confirm"]').jConfirm({
question:'Are you sure?',
confirm_text: 'Yes',
deny_text: 'No'
})
4. Change the default theme of the confirm dialog. Possible themes: 'black', 'white', 'bootstrap-4', 'bootstrap-4-white'.
$('[data-toggle="confirm"]').jConfirm({
question:'Are you sure?',
confirm_text: 'Yes',
deny_text: 'No',
theme: 'black',
})
5. More customization options for the confirm dialog.
$('[data-toggle="confirm"]').jConfirm({
// an array of buttons
btns: false,
// redirects to the button's href location
follow_href: false,
// if follow_href is true, the href will be opened in a new tab/window
open_new_tab: false,
// hides on click
hide_on_click: true,
// 'auto','top','bottom','left','right'
position: 'auto',
// extra class(es)
class: '',
// shows deny button
show_deny_btn: true,
// 'tiny', 'small', 'medium', 'large'
size: 'small',
// 'black', 'white', 'blurred'
backdrop: false
})
6. Event handlers.
$('[data-toggle="confirm"]').jConfirm({
question:'Are you sure?',
confirm_text: 'Yes',
deny_text: 'No',
class: 'sm'
}).on('confirm', function(e){
console.log("confirm");
}).on('deny', function(e){
console.log("deny");
}).on('jc-show', function(e, value){
console.log('js-show');
}).on('jc-hide', function(e){
console.log('js-hide');
});
Changelog:
v4.5.3 (2019-09-11)
- Fix for undefined class on custom buttons
- Fix for button data attributes
v4.4.4 (2019-03-27)
- Fix centered modal fallback
- Fix position when trigger element is hidden
- Automatically centers the tooltip when the trigger element is removed from the dom.
2018-11-14
- fix arrows for tiny
2018-10-26
- Bugfix
2018-10-03
- fix arrows for tiny
- slim code down a bit, improve position debugging output, disable position debugging by default
2018-10-02
- added size options.
- added backdrop options and fixed sizing on mobile
2018-10-01
- remove unnecessary roundabout retrieval of helper
2018-09-30
- fix for triggered hide/show event on window resize and ability to disable triggering event when manually hiding tooltip
This awesome jQuery plugin is developed by HTMLGuyLLC. For more Advanced Usages, please check the demo page or visit the official website.







