Easy Animated Tooltip Plugin with jQuery and CSS3 Transforms
| File Size: | 8.64 KB |
|---|---|
| Views Total: | 1895 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

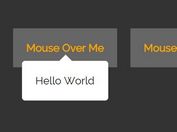
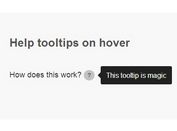
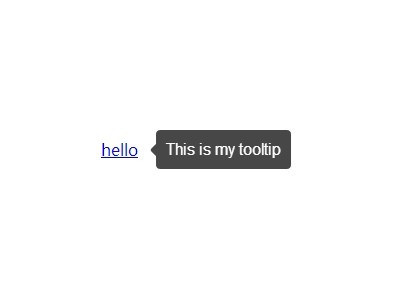
A super simple jQuery plugin that create an animated tooltip from title attribute using fancy CSS3 animations.
Built-in animations:
- Bounce: bounceInDown, bounceInUp, bounceInLeft, bounceInRight
- Fade: fadeInDown, fadeInUp, fadeInLeft, fadeInRight
How to use it:
1. Make sure to load the latest version of jQuery javascript library in your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
2. Load the jQuery tooltips plugin's Javascript and CSS files in the page.
<link rel="stylesheet" href="css/tooltips.css"> <script src="js/tooltip.min.js"></script>
3. The plugin will auto load data from title attribute and append an animated tooltip to an Html element with the CSS class of 'hasTooltip'.
<a href="#" class="hasTooltip" title="This is my tooltip">Demo</a>
4. Initialize the tooltip plugin with default options.
$(document).ready(function() {
tooltipApplication.createTooltips();
});
5. Options and defaults.
var elmentSelector = '.hasTooltip',
elementDataSelector = 'tooltip-selector',
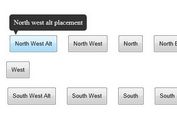
tooltipDirection = 'left',
tooltipAnimation = 'fadeIn',
tooltipClass = 'tooltip',
tooltipSpacing= 20,
tooltipElement = '<div>';
Change log:
2014-07-01
- fixed resizing issues
This awesome jQuery plugin is developed by JosephSmith127. For more Advanced Usages, please check the demo page or visit the official website.