Minimalist jQuery Custom Tooltip Plugin - Tips
| File Size: | Unknown |
|---|---|
| Views Total: | 1010 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

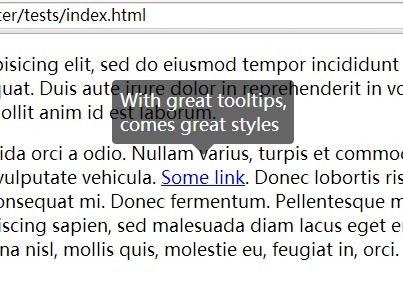
tips is a super simple jQuery plugin that shows up fully stylable tooltips from title attribute in any Html elements.
How to use it:
1. Add jQuery library and the jQuery tips plugin in your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jq-tips.js" ></script>
2. Add a CSS class to any html elements. Use title attribute to define the tooltip content that supports inline elements.
<a class="any-class-you-want" href="#" title="With great tooltips,<br />comes great styles">Some link</a>.
3. Call the plugin to enable the custom tooltips.
$(function() {
$('.any-class-you-want').jqTips({
delay: 100
});
});
4. The sample CSS to style the tooltips.
.jq-tips_tip {
position: absolute;
display: none;
z-index: 10000;
}
.jq-tips_pointer {
float: left;
position: relative;
left: 50%;
z-index: 10000;
margin-left: -10px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.6);
border-width: 10px;
border-bottom: none;
border-left-color: transparent;
border-right-color: transparent;
}
.jq-tips_content {
background: rgba(0,0,0,0.6);
border-radius: 4px;
padding: 7px;
color: #FFF;
position: relative;
z-index: 1;
}
This awesome jQuery plugin is developed by carlos-algms. For more Advanced Usages, please check the demo page or visit the official website.