CSS3 Animated Tooltip Plugin with jQuery and Animate.css - Itip
| File Size: | 81 KB |
|---|---|
| Views Total: | 3149 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

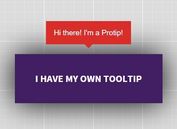
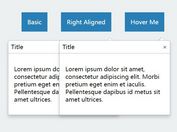
Itip is a fresh new jQuery plugin that helps you create beautiful tooltips with awesome CSS3 animations from animate.css.
How to use it:
1. Load the needed jQuery library and animate.css in the document.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.0/animate.min.css"> <script src="//code.jquery.com/jquery-2.1.3.min.js"></script>
2. Attach custom tooltip content to an element using data-Itip attribute.
<div id="demo" data-Itip="Custom tooltip">Hover me</div>
3. Call the plugin on the element to active the tooltip with default CSS3 animations.
$('#default').Itip();
4. Full plugin options.
// left, right, top, bottom, LorR
// LorR: auto position based on screen width
position: 'top',
// text color
color: "#fff",
// background color
backGround: '#24B2DA',
// font size
fontSize: '20',
interaction: false,
// custom tooltip content
content : false,
// auto close when mouseleaver or when clicked
autoClose: true,
// hover or click
triggerBy: 'hover',
// find more animations on http://daneden.github.io/animate.css/
animate: 'wobble',
// auto or fix pixel
minWidth : "100",
maxWidth : "150",
// callbacks
AfterOpen: function(){},
AfterClose: function(){}
This awesome jQuery plugin is developed by ngotienthaibt. For more Advanced Usages, please check the demo page or visit the official website.