Minimal jQuery/Html5 Based Tooltip plugin - markTip
| File Size: | 6.32 KB |
|---|---|
| Views Total: | 551 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

markTip is a really simple jQuery tooltip plugin which attaches bubble popups to any DOM elements using Html5 data attributes.
How to use it:
1. Include jQuery library and the jQuery markTip plugin on your web page.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="assets/js/marktip.js"></script>
2. Add the CSS class 'marktip' to an element.
<span class="marktip">Hover me</span>
3. Add the tooltip text using data-marktip-title attribute.
<span class="marktip"
data-marktip-title="Tooltip text"
>Hover me</span>
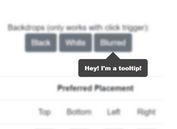
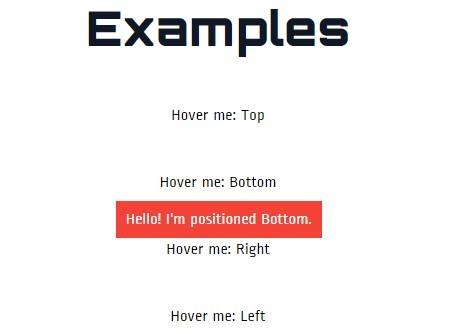
4. Set the position option using data-marktip-position attribute.
<span class="marktip"
data-marktip-title="Tooltip text"
data-marktip-position="bottom"
>Hover me</span>
5. Initialize the plugin and we're done.
$(function() {
$('.marktip').markTip({
//OPTIONS HERE
});
});
6. Config the tooltip plugin.
$(function() {
$('.marktip').markTip({
backgroundColor: '#8cc3f2',
textColor: '#fff',
fixed: false,
fadeEffect: false,
position: 'right',
padding: 5,
offset: 5
});
});
This awesome jQuery plugin is developed by markanthonyuy. For more Advanced Usages, please check the demo page or visit the official website.