Lightweight Accessible Tooltip Plugin For jQuery
| File Size: | 4.71 KB |
|---|---|
| Views Total: | 686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A super tiny jQuery plugin that uses ARIA attributes to create simple, cross-platform, and fully accessible tooltips on hover or focus.
How to use it:
1. First ensure to include the tooltip.js script after you have jQuery library loaded.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/tooltip.js"></script>
2. Add ARIA attributes to your links & elements like this:
<a href="#" class="tooltip" aria-haspopup="true" aria-describedby="tip"> <span class="anchor-text" role="presentation"> Hove Me </span> </a>
3. Create the tooltip content with the role="tooltip" attribute.
<div role="tooltip" id="tip" aria-hidden="true"> Tooltio content </div>
4. Call the plugin to enable the accessible tooltip.
$(".tooltip").tooltip();
5. The required CSS styles to show & hide the tooltip.
[role=tooltip][aria-hidden=true] {
display: none;
}
[role=tooltip][aria-hidden=false] {
display: block;
}
6. Style the tooltip whatever you like.
.anchor-text { border-bottom: 1px solid #333; }
[role=tooltip] {
box-shadow: 1px 1px 0 0 lightgray;
margin:8px;
padding:8px;
border:1px solid lightgray;
background-color: floralwhite;
position: absolute;
z-index: 2;
font-size: 1.7em;
}
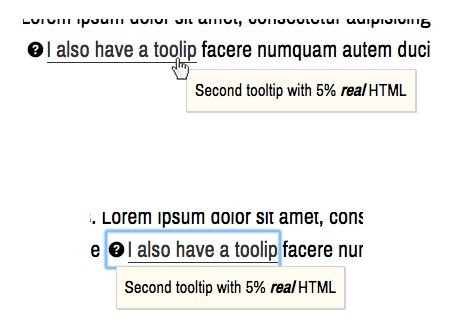
[aria-haspopup=true] {
background: url(assets/help.svg);
background-repeat: no-repeat;
-webkit-background-size: 0.8em 0.8em;
background-size: 0.8em 0.8em;
background-position: 0 50%;
padding-left: 0.9em;
margin-left: 0.1em;
}
This awesome jQuery plugin is developed by antibland. For more Advanced Usages, please check the demo page or visit the official website.