jQuery Plugin To Display Glossary-style Tooltips On Hover - KOglossaryLinks
| File Size: | 21.3 KB |
|---|---|
| Views Total: | 2588 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

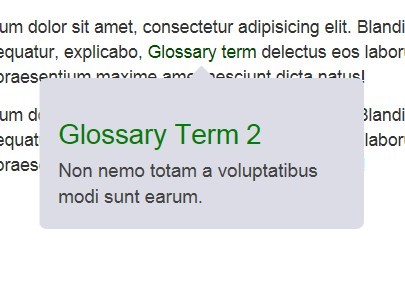
KOglossaryLinks is a jQuery plugin that parses page for defined glossary terms and displays a tooltip containing the definition when users hover over them (or tap on touchscreen devices). All the defined glossary terms can be stored in the JSON data.
How to use it:
1. Load the required KOglossaryLinks.css for basic tooltip styles.
<link rel="stylesheet" href="dist/KOglossaryLinks.css">
2. Add data-koglossarylink attribute to your glossary terms as follow.
<a href="" data-koglossarylink="Glossary term">Glossary term</a>
3. Create the definition for the glossary term in a JSON file.
[
{
"term": "Glossary Term 1",
"description": "Description 1."
},
{
"term": "Glossary Term 2",
"description": "Description 2."
},
{
"term": "Glossary Term 3",
"description": "Description 3."
}
]
4. Load jQuery library and the jQuery KOglossaryLinks plugin at the bottom of the webpage.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="dist/jquery-KOglossaryLinks.js"></script>
5. Call the function on document ready and specify the source URL of the JSON file.
$(document.body).KOglossaryLinks({
sourceURL : 'glossaryTerms.json',
tooltipwidth : 260
});
This awesome jQuery plugin is developed by mrmartineau. For more Advanced Usages, please check the demo page or visit the official website.





