Simple Cross-browser Tooltip Plugin with jQuery - lightTips
| File Size: | 33.5 KB |
|---|---|
| Views Total: | 1007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

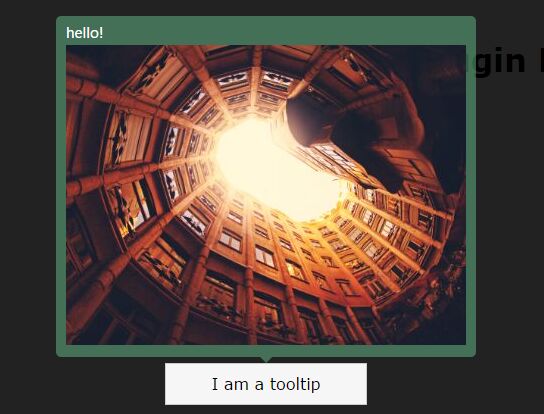
lightTips is a jQuery / HTML5 tooltip plugin for appending customizable, nice-looking tooltips to any elements that support both images and plain text.
More features:
- Custom animation speed.
- Custom background color and opacity.
- Custom trigger events: click or hover.
How to use it:
1. Load the jquery.lightTips.css for core tooltip styles.
<link rel="stylesheet" href="css/jquery.lightTips.css">
2. Load jQuery library and the jQuery lightTips plugin's script just before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jquery.lightTips.js"></script>
3. Use data-light-tips-content and data-light-tips-image attributes to specify the tooltip content. You can append the tooltip to any DOM elements such as input, DIV, text, etc.
<input id="1" class="demo" type="text"
data-light-tips-content="This is an input hint!"
>
<div class="demo"
data-light-tips-content="hello!"
data-light-tips-image="1.jpg">
I am a Tooltip plugin
</div>
4. Initialize the plugin and customize the tooltip as per you need.
$('.demo').lightTips({
// background opacity
// 0 - 1
opacity: 1,
// background color
background: '#000',
// width of the tooltip
width: null,
// animation speed
// 'slow', 'normal', 'fast'
speed: 300,
// top,bottom,left,right
position: 'top',
// trigger event
trigger: 'hover',
// callback
callback: function(){}
})
This awesome jQuery plugin is developed by shenmiweiyi. For more Advanced Usages, please check the demo page or visit the official website.