Lightweight Rich Text Tooltip Plugin For jQuery - bng.tooltip.js
| File Size: | 3.99 KB |
|---|---|
| Views Total: | 1245 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

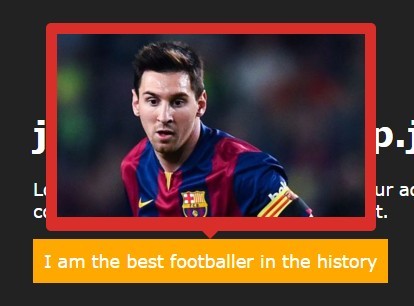
bng.tooltip.js is a simple, animated jQuery tooltip enhancement plugin which allows for embedding any html elements into tooltips using html5 data attribute.
How to use it:
1. Place the latest jQuery library and the jQuery bng.tooltip.js plugin at the bottom of the document.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="bng.tooltip.js"></script>
2. Add the class 'bng-tooltip' to html element and set the tooltip content using data-bng-title attribute.
<a href="#" class="bng-tooltip" title="I am native title" data-bng-title="HTML CONTENT HERE"> Hover me now mate! </a>
3. Initialize the tooltip plugin.
$('.bng-tooltip').bngTooltip();
4. Style the tooltip as per your needs.
.bng-tooltip {
position: relative;
cursor: pointer;
}
span.bng-arrow {
width: 0;
height: 0;
margin-left: -8px;
border-style: solid;
position: absolute;
left: 50%;
line-height: 0px;
}
.bng-arrow-down {
border-width: 8px 8px 0 8px;
border-color: #da2e2b transparent transparent transparent;
top: 100%;
}
.bng-arrow-up {
border-width: 0 8px 8px 8px;
border-color: transparent transparent #da2e2b transparent;
top: -8px;
}
#bngTooltip {
font-style: italic;
font-weight: bold;
padding: 10px;
text-align: center;
position: absolute;
display: none;
}
5. Options and defaults.
$('.bng-tooltip').bngTooltip({
// position
// e.g. 'bottom', 'top'
'position': null,
// width
'width': 300,
// background color
'background-color': '#da2e2b',
// border radius in pixels
'border-radius': 5,
// font size in pixels
'font-size': 14,
// text color
'color': '#fff',
// transition effect
transition: 'fadeToggle',
// transition delay in ms
delay: 400
});
This awesome jQuery plugin is developed by huy-tran. For more Advanced Usages, please check the demo page or visit the official website.