Easy HTML5 Tooltip Plugin For jQuery - tooltip.js
| File Size: | 5.83 KB |
|---|---|
| Views Total: | 1542 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

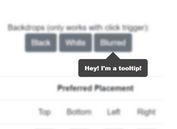
tooltip.js is a simple, lightweight jQuery plugin which attaches a customizable HTML5 tooltip to DOM elements when hovering.
How to use it:
1. Load the required stylesheet jquery.tooltip.css to style your tooltips.
<link rel="stylesheet" href="jquery.tooltip.css">
2. Load jQuery library and the jQuery tooltip.js script at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.tooltip.js"></script>
3. Add the data-tooltip attribute to the DOM element and specify the tooltip content using the data-options.
<div data-tooltip
data-options='{"content": "Tooltip"}'>
4. All default plugin options.
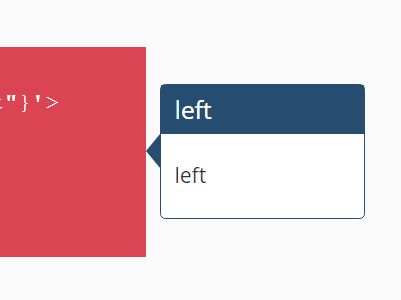
// up, down, left, right
direction: 'up',
// tooltip title
title : '',
// offsets
// revise = {left: 0, top: 0}
revise: {},
// tooltip content
contenet : '',
// additonal CSS class
addClass : ''
This awesome jQuery plugin is developed by hishion. For more Advanced Usages, please check the demo page or visit the official website.