10 Best Tooltip Libraries in JavaScript & Pure CSS (2025 Update)
What is a Tooltip?
Tooltips are common elements of interaction in the desktop world. Their usage has spread to mobile and touch devices as well.
Tooltips usually provide additional information in a non-intrusive manner. They appears when the user move the cursor to hover over an object and relevant information about the object is displayed.
Tooltips are an indispensable part of website design and creation. They can be used for a multitude of things, such as information about products or images, call-to-action buttons, descriptions for images and many other uses besides.
The Best Tooltip Plugin
A tooltip plugin is a very useful tool that can enhance your website's usability. This is the reason why there are numerous free and paid tooltips available on the web. In this article, we reveal 10 best JavaScript and CSS-only tooltip plugins so that you can choose one of them for your next project.
Originally Published May 20 2022, updated Mar 05 2025
Table of contents:
Best jQuery Tooltip Plugins
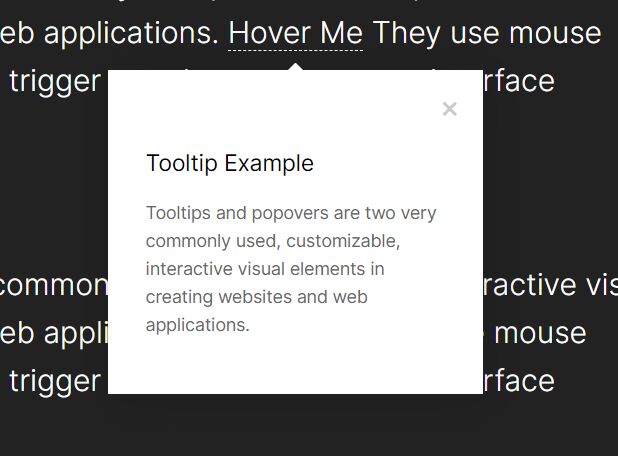
Animated Rich-text Tooltip & Popover Plugin - jQuery serialtip
A lightweight jQuery plugin for easily creating animated, customizable, rich-text tooltips and popovers that appear on-hover or on-click, on any HTML element.

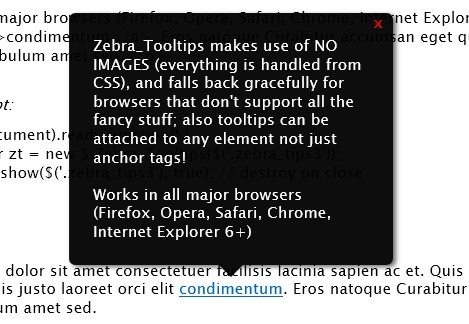
Lightweight and Highly Customizable jQuery Tooltip Plugin - Zebra_Tooltips
A lightweight, highly customizable and cross-browser jQuery plugin for creating simple, but smart and visually attractive tooltips, featuring nice transitions and offering a lot of configuration options.

Clean & Flexible Tooltip Plugin For jQuery - Tooltipster
A clean and lightweight jQuery Tooltip Plugin for creating extremely flexible, HTML5 validated, touch-enabled tooltips on any DOM element.

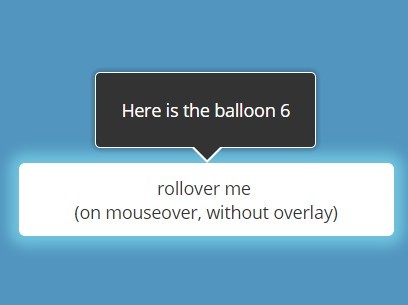
Ajax-enabled jQuery Balloon Tooltip Plugin - mb.balloon
A brand new jQuery tooltip plugin which displays animated tooltips/popups/hints with an optional fullscreen overlay on any DOM elements.

WAI-ARIA Compliant Tooltip Plugin With jQuery - a11y_tooltips
A lightweight jQuery plugin to create accessible, progressively enhanced tooltips with support for ARIA attributes and keyboard interactions.

Best Vanilla JS Tooltip Libraries
Customizable Interactive Tooltips In Pure JavaScript – Tippy.js
A small yet highly customizable JavaScript tooltip library that helps you add customizable, interactive, animated, accessible, touch-friendly tooltips to any DOM element.

Minimal Dynamic Tooltip In Pure JavaScript – TooltipsJS
The TooltipsJS library appends a minimal yet customizable fading & sliding tooltip to any DOM element. No CSS and 3rd dependencies.

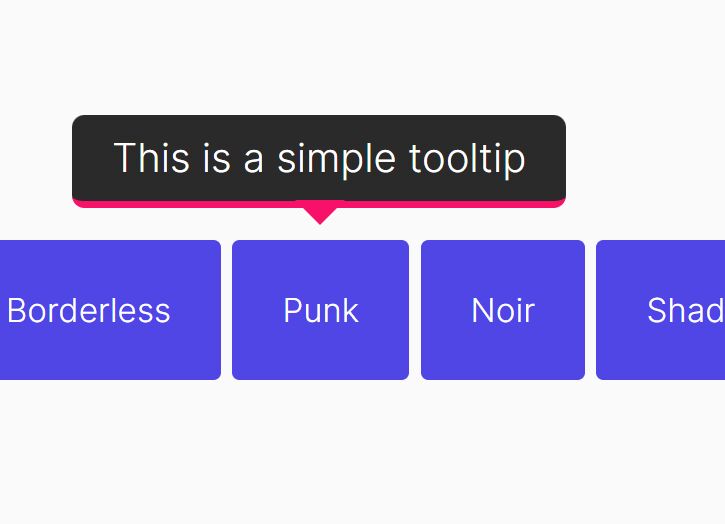
Tiny Smart Tooltips In Pure JavaScript And CSS3
A super tiny (~2kb) JavaScript library for creating CSS3 animated tooltips that auto re-position themselves depending on the current position relative to the screen edge.

Best CSS Only Tooltips
CSS Only Accessible Tooltip & Popover – pop-pop.css
A simple, accessible, flexible, customizable CSS tooltip & popover library for the modern web & mobile design.

Lightweight And Simple Tooltips In Pure CSS – css-tooltip
A lightweight CSS library (~2kb) for attaching custom, elegant, animated tooltips to DOM elements using pure CSS and HTML data attributes.

Conclusion:
In this post I have compiled simple, lightweight and cross-browser compatible tooltip plugins written in JavaScript or Pure CSS. These libraries improve the user experience by providing the option to inform your users about the context of a page or if there is an error on the page.
Of course, there are tons of other tooltip libraries out there, each with their own unique features. However, we've narrowed down our list to the top 10 best libraries for creating custom tooltips. You're sure to find something that works great for you.
More Resources
Looking for more jQuery plugins or JavaScript/CSS libraries to create custom tooltips on the web & mobile? See jQuery Tooltip and JavaScript/CSS Tooltip sections for more details.





