10 Best Custom Cursors Made With jQuery & Vanilla JavaScript
Cursors are important parts of any graphical interface (GUI) and play a critical role in the user experience (UX). As the cursor is the most present element on the screen at any given time, making sure it is appealing and functional is key to creating an intuitive interface.
In this post I will show you some creative and cool mouse cursors made using JavaScript. They can be used to replace the default OS mouse cursor for its cool look. The idea was born out of curiosity about how a particular effect was achieved and ended up creating cool looking replacement cursors with some cool custom effects.
Originally Published May 25 2022, updated Feb 26 2025
Table of contents:
Best jQuery Custom Cursor Plugins
Fancy Cursor Animations In jQuery & GSAP - Cursor & Magnetic
A custom cursor plugin that helps you create fancy and customizable cursors with custom hover state when hovering over elements.

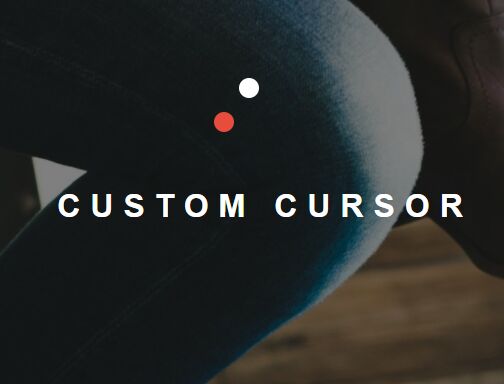
Custom Circle Cursor With jQuery And CSS3
An animated, interactive customizable circle (dot) cursor for webpage, built using jQuery script and CSS/CSS3.

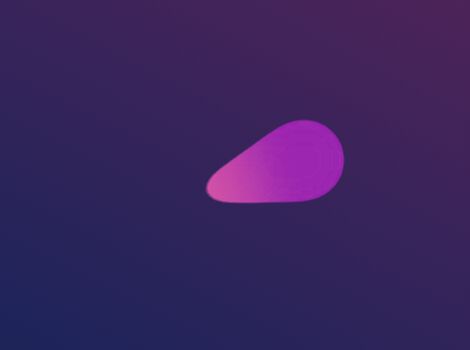
Fancy Gooey Cursor With jQuery, CSS3 And SVG Filters
This is a fancy, animated, interactive gooey mouse cursor built with JavaScript(jQuery), CSS/CSS3 and SVG filters.

Pretty Cool Animated Cursor With jQuery - serialCursor
A jQuery plugin for creating a mouse pointer effect with a perpetual animation. The whole design of the cursor is based on a rotating circle which never stops. The movement will be performed by moving the mouse.

Custom Cursor With Scroll Progress Indicator
An interactive custom cursor that automatically fills the circle to indicate the current scroll position.

Best Vanilla JS Custom Cursor Libraries
Cat Follow Cursor Effect In JavaScript – oneko.js
A JS library that displays a kitten on your screen, which runs towards your cursor when you stop moving the mouse.

Creative Custom Cursor Library – MagicMouse.js
A custom cursor library to create a cool, interactive cursor with a circle that follows the mouse pointer.

Interactive Circle Cursor In JavaScript – Pointer.js
A really simple JavaScript library that creates an interactive, customizable, circular cursor to replace the native mouse pointer.

Cool Cursor & Click Effects – Mouse.Js
A JavaScript library for creating pretty cool cursor and click effects using JavaScript and CSS.

Interactive Custom Cursors In JavaScript And CSS/CSS3 – Kursorjs
A small JavaScript library used for creating custom interactive cursors on the webpage. It currently comes with 5 cursor styles and is easy to customize using your own CSS/CSS3.

Conclusion:
A cursor is a necessary component when it comes to creating a unique and effective design layout. Developers are in a quest to create scripts which will allow the creation of more attractive and attractive cursors.
By adding this functionality, you can change the appearance of your web applications much more quickly, easily, and conveniently. It is difficult to choose the most popular custom cursor libraries because they have different features that make each of them unique and attractive.
In this list, I provide ten JavaScript libraries that will help you create a custom cursor in your own website. Each of these libraries is easy to use, lightweight and has its own usage and limitations. You can learn more about the library with their documentation pages and implement it in your website quickly.
More Resources
Looking for more jQuery plugins or JavaScript/CSS libraries to create custom cursors on the web & mobile? See jQuery Cursor and JavaScript Cursor sections for more details.