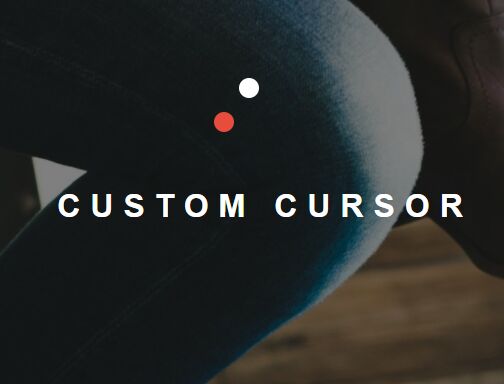
Custom Circle Cursor With jQuery And CSS3
| File Size: | 1.42 KB |
|---|---|
| Views Total: | 10945 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An animated, interactive customizable circle (dot) cursor for webpage, built using jQuery script and CSS/CSS3.
How to use it:
1. Add custo cursors to the webpage.
<div class="cursor"></div> <div class="cursor"></div>
2. Hide the default browser cursor.
* {
cursor: none;
}
3. Style the custom cursors.
.cursor {
position: absolute;
height: 10px;
width: 10px;
border-radius: 50%;
transform: translateX(-50%) translateY(-50%);
}
.cursor:nth-child(1) {
background-color: #E74C3C;
z-index: 1;
}
.cursor:nth-child(2) {
background-color: #fff;
}
4. Insert the latest jQuery JavaScript library into the page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
5. The main JavaScript (jQuery script) to activate the custom cursors.
$(document)
.mousemove(function(e) {
$('.cursor')
.eq(0)
.css({
left: e.clientX,
top: e.clientY
});
setTimeout(function() {
$('.cursor')
.eq(1)
.css({
left: e.clientX,
top: e.clientY
});
}, 100);
})
This awesome jQuery plugin is developed by urossolar. For more Advanced Usages, please check the demo page or visit the official website.