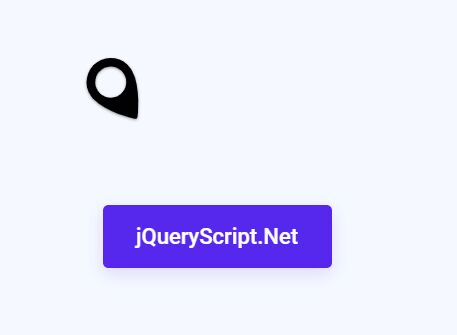
Direction-aware Pointer For Call To Action Button
| File Size: | 6.96 KB |
|---|---|
| Views Total: | 629 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery/CSS/SVG based direction-aware pointer that makes the custom cursor always be facing a call to action button no matter how you move the mouse on the page.
Great for promoting your users to take some specified actions on your web application.
How to use it:
1. Create a call to action button on the page.
<a href="" class="btn">Call to action</a>
2. Include the necessary jQuery JavaScript library on the page.
<script src="/path/to/jquery.min.js"></script>
3. Create a SVG based custom cursor.
let container = $('body'),
element = $('.btn');
let pointerHTML = `<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 485.632 485.632" style="enable-background:new 0 0 485.632 485.632;" xml:space="preserve">
<g>
<g>
<g>
<path style="fill:#010002;" d="M242.816,0C148.699,0,72.396,76.303,72.396,170.419c0,7.205,0.578,14.227,1.459,21.188
C88.417,324.727,231.75,478.153,231.75,478.153c2.554,2.858,5.016,4.621,7.387,5.897l0.122,0.061l4.773,1.52l4.773-1.52
l0.122-0.061c2.371-1.277,4.834-3.131,7.387-5.897c0,0,141.266-153.7,155.493-286.849c0.851-6.87,1.429-13.832,1.429-20.915
C413.205,76.303,336.933,0,242.816,0z M242.816,280.04c-60.434,0-109.62-49.186-109.62-109.62s49.186-109.62,109.62-109.62
s109.59,49.186,109.59,109.62S303.25,280.04,242.816,280.04z"/>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>`;
let cursorHTML = '<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 28 28"><polygon fill="#FFFFFF" points="8.2,20.9 8.2,4.9 19.8,16.5 13,16.5 12.6,16.6 "/><polygon fill="#FFFFFF" points="17.3,21.6 13.7,23.1 9,12 12.7,10.5 "/><rect x="12.5" y="13.6" transform="matrix(0.9221 -0.3871 0.3871 0.9221 -5.7605 6.5909)" width="2" height="8"/><polygon points="9.2,7.3 9.2,18.5 12.2,15.6 12.6,15.5 17.4,15.5 "/></svg>';
let cursor = $('<div />').addClass('cursor').html(pointerHTML).appendTo(container);
4. The required CSS styles for the cursor.
.cursor {
--r: 0deg;
position: fixed;
left: -10px;
top: -10px;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
display: none;
-webkit-transform: translate(var(--x), var(--y));
transform: translate(var(--x), var(--y));
-webkit-filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.4));
filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.4));
}
.cursor svg {
display: block;
width: 50px;
height: 50px;
-webkit-transform: rotate(var(--r));
transform: rotate(var(--r));
}
5. The JavaScript to activate the interactive cursor.
$(document).on('mousemove', e => {
cursor.toggle($(e.target).is(container));
cursor.css({
'--x': e.pageX + 'px',
'--y': e.pageY + 'px',
'--r': calculateRotate(cursor, element) + 180 + 'deg' });
});
container.on('mouseleave', e => {
cursor.hide();
});
function calculateRotate(elem, to) {
let offset = elem.offset(),
toOffset = to.offset(),
center = {
x: offset.left + elem.outerWidth() / 2,
y: offset.top + elem.outerHeight() / 2 },
toCenter = {
x: toOffset.left + to.outerWidth() / 2,
y: toOffset.top + to.outerHeight() / 2 },
radians = Math.atan2(toCenter.x - center.x, toCenter.y - center.y),
degree = radians * (180 / Math.PI) * -1 + 180;
return degree;
}
element.click(e => {
return false;
});
This awesome jQuery plugin is developed by verinaut. For more Advanced Usages, please check the demo page or visit the official website.