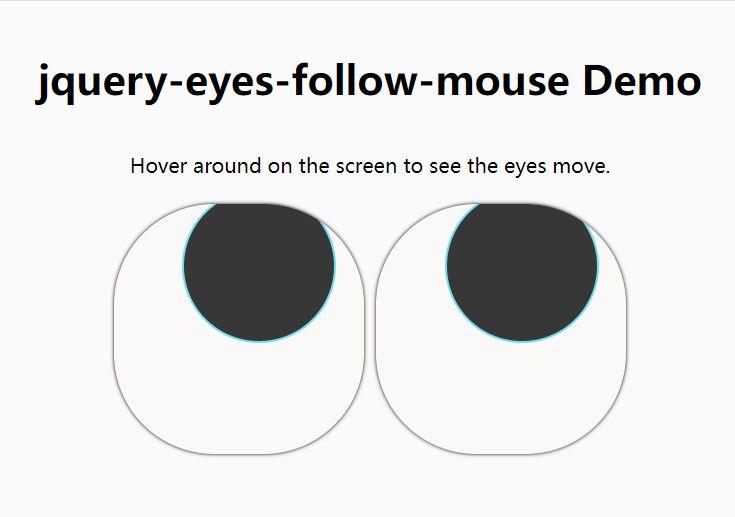
Create Eyes That Follow The Mouse - jQuery eyes-follow-mouse.js
| File Size: | 5.5 KB |
|---|---|
| Views Total: | 706 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery plugin allows you to create fun and interactive eyes that follow your cursor's movement, bringing your website to life.
See Also:
- Make Eyes Watch Your Cursor As It Moves - jQuery BeautifulEyes
- Animated Eyes Follow Cursor When Moving - jqEye
How to use it:
1. Add eyes to the webpage.
<div class="eyes">
<div class="eye">
<div class="eye-retina"></div>
</div>
<div class="eye">
<div class="eye-retina"></div>
</div>
</div>
/* example CSS */
.eyes {
width: 200px;
height: 100px;
position: relative;
border-radius: 100px / 50px;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.eye {
width: 80px;
height: 80px;
border-radius: 50%;
background-color: #666666;
position: absolute;
top: 10%;
transition: transform .2s ease-in-out;
}
.eye-retina {
width: 40px;
height: 40px;
border-radius: 50%;
background-color: white;
position: absolute;
top: 20%;
left: 20%;
transform: translate(-50%, -50%);
}
2. Load the jquery.eyes-follow-mouse.js after jQuery. That's it.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery eyes-follow-mouse.js --> <script src="/path/to/jquery.eyes-follow-mouse.js"></script>
This awesome jQuery plugin is developed by diGiusepp3. For more Advanced Usages, please check the demo page or visit the official website.