Animated Eyes Follow Cursor When Moving - jqEye
| File Size: | 22.3 KB |
|---|---|
| Views Total: | 2859 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

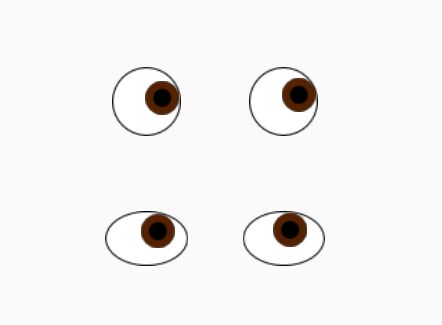
jqEye is a fancy jQuery plugin that allows to create animated eyes that follows the mouse's position.
The plugin uses the jQuery mousemove() method to track the mousemove JavaScript event and makes the eyes always look in the direction of the mouse cursor.
See Also:
- Make Eyes Watch Your Cursor As It Moves - jQuery BeautifulEyes
- Create Eyes That Follow The Mouse - jQuery eyes-follow-mouse.js
How to use it:
1. Put the latest version of the jqEye plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jqeye.min.js"></script>
2. Add pupils to eyes following the HTML structure as these:
<div id="eye"> <div id="Pupil"></div> </div>
/* example CSS */
#eye {
width:50px;
height:50px;
position:relative;
border:1px solid gray;
border-radius:25px;
}
#pupil {
width:10px;
height:10px;
left:20px;
top:20px;
border-radius:5px;
background-color:blue;
position:relative;
}
3. Call the function on the pupil element to activate the plugin.
$(function(){
$("#Pupil").jqEye();
});
4. Determine the shape of the eye: 'circle', 'ellipse', 'rectangle', or 'rounded rectangle'.
$("#Pupil").jqEye({
shape: "circle"
});
5. Specify the width and height of the eye, if the shape is a rectangle or an ellipse.
$("#Pupil").jqEye({
shape: "rectangle",
width: 40,
height: 40
});
6. Specify the radius of the eye, if the shape is a circle or a rounded rectangle.
$("#Pupil").jqEye({
radius: 20
});
This awesome jQuery plugin is developed by jfmdev. For more Advanced Usages, please check the demo page or visit the official website.