Attractive Call to Action Buttons In jQuery - rxHTMLButton
| File Size: | 21.7 KB |
|---|---|
| Views Total: | 1686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

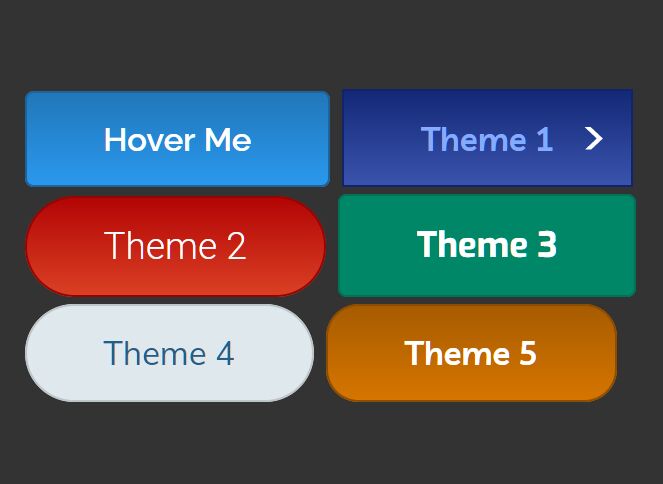
rxHTMLButton is a jQuery based button generator that helps developers create unique designs for your CTA buttons to grab user's attention.
With this plugin, you can quickly create animated, interactive, customizable call to action buttons from any HTML elements like a, button, input, span, etc.
More Features:
- Subtle hover effects.
- Change button text on hover.
- Custom color, text, size, border.
- Arrow icons to improve click-through rate.
- 5 built-in themes.
How to use it:
1. Insert the& jQuery rxHTMLButton plugin's files into the document.
<script src="/path/to/jquery.min.js"></script> <link href="/path/to/jquery-rxHtmlButton-min.css" rel="stylesheet" /> <script src="/path/to/jquery-rxHtmlButton-min.js"></script>
2. Create a basic CTA button on the page.
<a class="alink" href="#">Hover Me</a>
$(".alink").rxHtmlButton();
3. Apply a pre-built theme to the button. Accept values: 'rx01', 'rx02', 'rx03', 'rx04', 'rx05'.
$(".alink").rxHtmlButton({
builtinTheme: "rx03"
});
4. Or customize the button with the following options.
$(".alink").rxHtmlButton({
// background color
backgroundColor: "#2176B8",
// background color on hover
backgroundHoverColor: "",
// enable gradient color
gradient: true,
backgroundBlendColor: "",
gradientFrom: "top",
backgroundBlendHoverColor: "",
gradientIntensity: 30,
// customize button border here
border: true,
borderWidth: 1,
borderHoverWidth: "",
borderColor: "",
borderGradient: !1,
borderGradientFrom: "top",
borderBlendColor: "",
borderHoverColor: "",
borderBlendHoverColor: "#168C36",
borderIntensity: 5,
// custom button text on hover
customText: false,
customTextval: "Let's Go",
// custom font on hover
customFont:true,
customFontStyle: "raleway",
customFontColor: "",
customFontHoverColor: "",
customFontWeight: "",
customFontSize: "",
// custom arrow on hover
customArrow: false,
// or bullet", "double"
customArrowStyle: "jet",
// enable black overlay
blackOverlay: false,
// "big" | "calendar" | "full" | "none" | "oval" | "small"
roundedCorner: "small",
// expand the button on hover
hoverExpand: false,
// "small" | "medium" | "big"
customSize: "medium",
// enable animation
animate: true
});
Changelog:
2021-03-02
- JS & CSS updated
This awesome jQuery plugin is developed by roxunlimited. For more Advanced Usages, please check the demo page or visit the official website.