Create Fixed Notifications With Bootstrap Alerts - show-notification
| File Size: | 11.3 KB |
|---|---|
| Views Total: | 4507 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

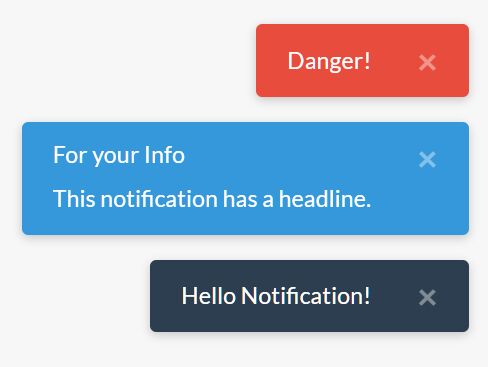
A simple-to-use jQuery/Bootstrap plugin that makes use of Bootstrap alerts component to dynamically create fixed, dismissable, stackable notification popups in the upper right corner of the page.
How to use it:
1. Load the bootstrap-show-notification.js script in your Bootstrap project.
<!-- Bootstrap Files --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Bootstrap Files --> <script src="/path/to/src/bootstrap-show-notification.js"></script>
2. Display a basic alert notification on the page.
$.showNotification({ body: "A Basic Notification" })
3. HTML content is supported as well.
$.showNotification({
body: "<h3>A Basic Notification</h3>"
})
4. Determine the notification type:
- primary (default)
- secondary
- success
- danger
- warning
- info
- light
- dark
$.showNotification({
body: "A Basic Notification",
type: "warning"
})
5. Determine how long it takes to auto dismiss. Default: 5500ms.
$.showNotification({
body: "A Basic Notification",
duration: 3000
})
6. Determine the stack direction. Default: 'prepend'.
$.showNotification({
body: "A Basic Notification",
direction: "append"
})
7. Customize the appearance of the notification popup.
$.showNotification({
// max width
maxWidth: "520px",
// min width
minWidth: "320px",
// box shadow
shadow: "0 2px 6px rgba(0,0,0,0.2)",
// z-index
zIndex: 100,
// margin
margin: "1rem",
})
Changelog:
2022-06-11
- v1.2.0: added minWidth property
2022-03-02
- v1.0.13: package updated
2022-01-21
- v1.0.12: package updated
2020-10-08
- v1.0.10: package updated
2020-10-01
- v1.0.9: package updated
2020-09-05
- v1.0.6: code improvement: add disable for duration
This awesome jQuery plugin is developed by shaack. For more Advanced Usages, please check the demo page or visit the official website.











