10 Best Splitter JavaScript Libraries To Create Split Views (2026)
What Is Splitter?
Splitter (also known as split view) is a type of layout that splits your container into side-by-side panes with a divider.
Users can quickly adjust the size (width or height) of the panes by dragging the divider.
It is useful for developers to create a resizable & draggable split view in which they can test how their website works at different screen resolutions.
The Best JavaScript Splitter Library
In this post, we round-up the 10 best jQuery plugins and Vanilla JavaScript splitter plugins that make it easier to implement a draggable and resizable split view on the web app. Have fun.
Originally Published Nov 24 2020, updated Jan 14 2026
1. Resizable Split Layout In Pure JavaScript – Resizable.js
A pure JavaScript library to create a resizable split layout where you can adjust the size of each ‘Window’ via drag and drop or touch events.

2. Modern Split View In JavaScript – Split.js
A lightweight vanilla JavaScript library used to create resizable split views that support CSS float, flexbox, and Grid layouts.

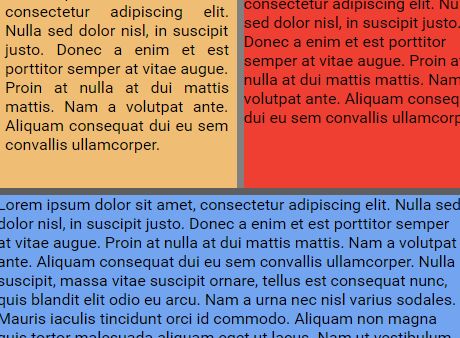
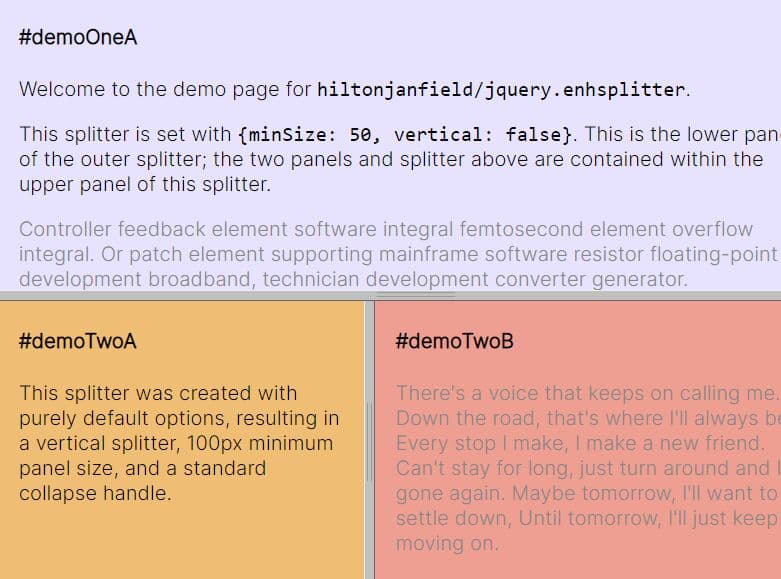
3. Enhanced Draggable Splitter jQuery Plugin - enhsplitter.js
A feature-rich jQuery plugin for creating draggable splitters (also known as split layout or split view) to separate content on your webpage.
With this plugin, you can split any content area on the page horizontally or vertically, and users can drag the splitter to resize the adjacent content areas. Can be used in a variety of web applications to create split views, resizable panes, and complex frames

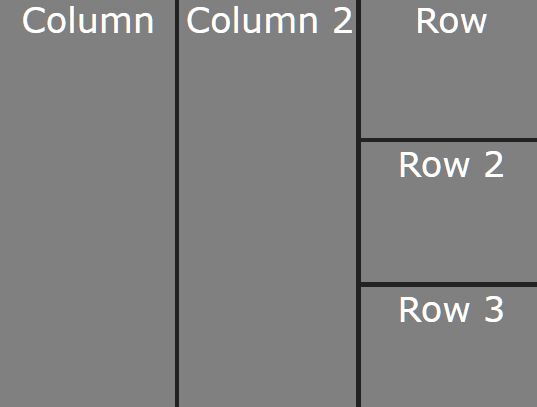
4. Easy Split Layout Plugin For jQuery - Splitter
Splitter is a simple, customizable jQuery split layout plugin that enables the users to quickly resize layout items by dragging the splitter bar.
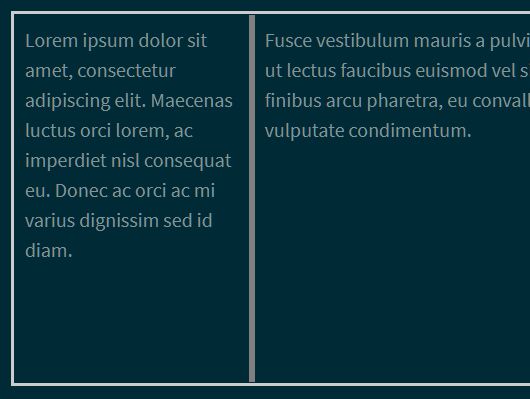
5. Easy Layout Splitter/Resizer For Developer - pane-slider
An easy-to-use and mobile-friendly split slider plugin to create a split layout that enables the developers to resize two split panes via mouse drag or touch swipe.

6. Vertical & Horizontal Split View With jQuery - jsRapSpliter
A lightweight jQuery splitter plugin that allows webpage or specific container splitting in vertical and horizontal orientations.
It takes a DIV element with two child DIVs and converts them into a vertical or horizontal split view, where users can resize each DIV pane with mouse drag.

7. Create Resizable Split Views Using jQuery - split.js
A resizable, responsive, horizontal/vertical split layout jQuery plugin which allows the user to adjust the height & width (%) of panes by dragging the splitter.

8. Resizable Splitting Panes In jQuery - jsplitter
A JavaScript (jQuery) based splitter plugin that divides a container into two parts and allows the user to resize the left/right panes with mouse drag.
Useful in responsive web development that enables the developers to test how their web apps work on different screen sizes.

9. Responsive Touch-enabled Split View Plugin For jQuery
The split-pane jQuery plugin dynamically creates splitter bars to resize your responsive split layout using mouse drag or touch events.
Supported Skeleton Screens:
- Supports nested split panes.
- Supports dynamic/fixed height/width.
- Easy to implement.
- Cross browser and mobile-friendly.

10. Tiny Split View Library for Two Panels
A lightweight split-view JavaScript library for creating a two-pane layout where you can resize the width or height of exactly two elements using a draggable handle.
Supported Skeleton Screens:
- Flexible Direction: Supports both horizontal (left-right) and vertical (top-bottom) resizing.
- Minimum Size Constraints: Configure minimum flex ratios to prevent panels from collapsing completely.
- Custom Handle Styling: Override default handle appearance with custom CSS properties.
- Programmatic Access: Retrieve current flex values and subscribe to resize events via callbacks.

More Resources:
Looking for more jQuery plugins or JavaScript libraries to implement Spilt View on your web app? See jQuery Splitter and JavaScript Splitter sections for more details.