9 Best Tree Table Plugins In JavaScript (2025 Update)
Ever wanted to implement a tree structure on your HTML table to present your hierarchical tabular data in a convenient way?
Here is a list of the 9 best jQuery and Vanilla JavaScript Tree Table plugins that make HTML table rows collapsible and expandable just like a hierarchical tree. Feel free to download and use them in your next project.
Originally Published Nov 25 2020, updated Feb 22 2025
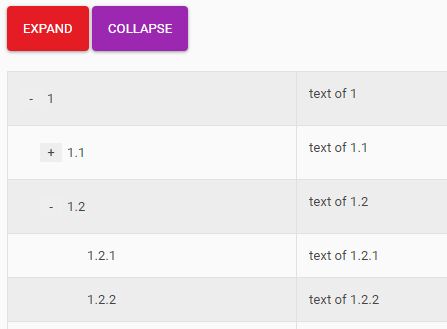
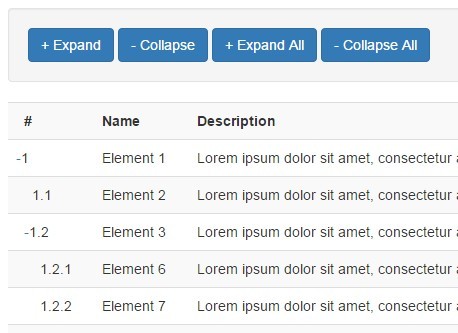
1. Create Tree Structure In HTML Table - simple-tree-table
A simple tree table plugin with jQuery to create a tree structure in your HTML table that enables you to collapse & expand nested table rows with minus and plus buttons.
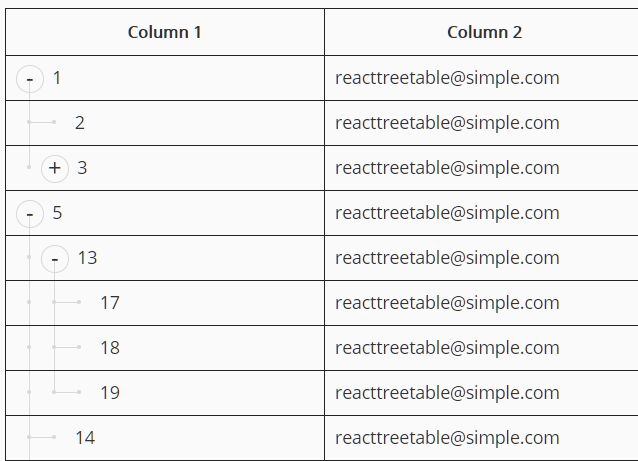
2. Convert Hierarchical Data Into A Tree Table View - tree-table.js
A small and simple jQuery plugin that converts hierarchical data defined in an array of objects into a collapsible/expandable tree table view with tree lines through on the rows.

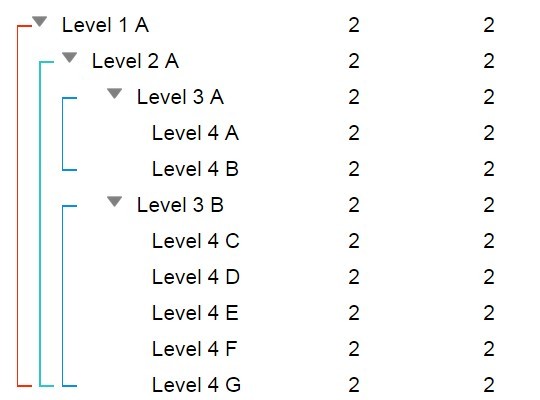
3. jQuery Plugin To Create Multilevel Collapsible Table Rows - Tabelizer
A simple jQuery plugin used to create treeview-style multilevel, collapsible, hierarchical table rows with grouping indicators.

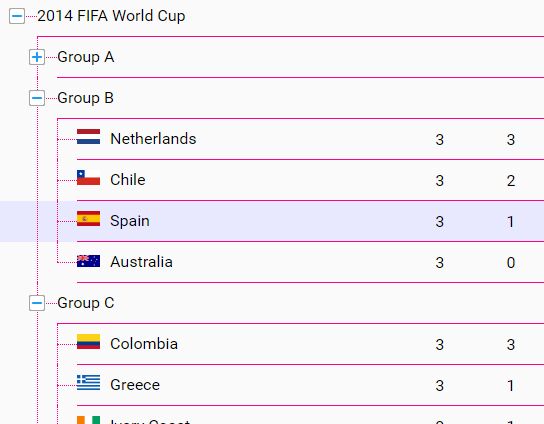
4. Dynamic Tree Table Plugin With jQuery - QiangTableTree
A jQuery plugin which helps you render a configurable, collapsible tree table from dynamic data sets you define in the JavaScript.

5. jQuery Plugin For Creating Collapsible Table Rows - aCollapTable
A lightweight jQuery plugin used to make your table rows collapsible and expandable like an accordion. Great for data table containing tons of data rows.

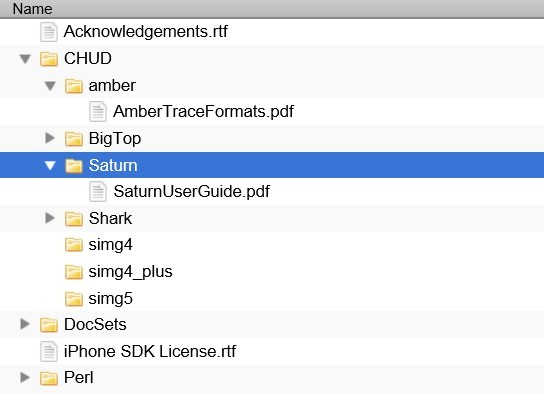
6. jQuery Plugin For Displaying A Tree Of Data In A Table - treetable
A lightweight jquery plugin that allows you to display a tree of data in an HTML table that's good for creating a directory structure or a nested list.

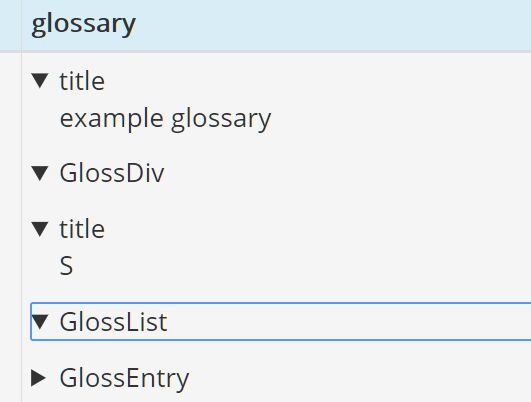
7. Convert JSON Into Collapsible Tree Table
A small and easy-to-use jQuery JSON To Table tool that transforms valid complex JSON data into a tree table on the client side.

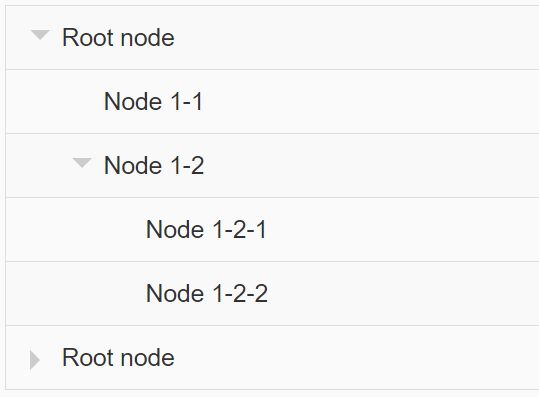
8. Accessible Expandable Tree Table In JavaScript
An accessible expandable HTML enhancement script that allows the user to toggle (expand/collapse) table rows just like a tree structure.

9. Collapsible Data Grid Plugin With jQuery - Treegrid
A jQuery plugin which converts a standard Html table into a collapsible data grid like the tree structure.

More Resources:
Want more jQuery plugins or JavaScript libraries to implement Spilt View on your web app? Check out the Tree Table and JavaScript Tree Table sections.
See Also:
- Best Table Pagination Plugins
- Best Data Table/Grid Systems In JavaScript
- Best Responsive Table Plugins In JavaScript And CSS
- Best JavaScript Plugins To Sort Table By Columns
- Best Table Filtering Plugin In JavaScript
- Best Table Export Plugins In JavaScript
- Best JavaScript Plugins For Sticky Table Header