jQuery Plugin To Create Multilevel Collapsible Table Rows - Tabelizer
| File Size: | 28.4 KB |
|---|---|
| Views Total: | 27615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

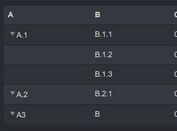
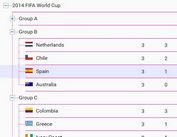
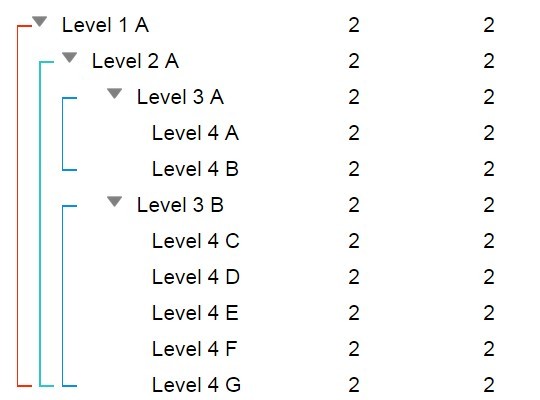
Tabelizer is a simple jQuery plugin used to create treeview-style multilevel, collapsible, hierarchical table rows with grouping indicators.
Basic usage:
1. Load the jQuery tableizer plugin's stylesheet in the document's head section.
<link href="tabelizer.min.css" rel="stylesheet">
2. Create a standard Html table and group the table rows using data-level attribute.
<table id="demo" class="controller">
<tr data-level="header" class="header">
<td></td>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr data-level="1" id="level_1_a">
<td>Level 1 A</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="2" id="level_2_a">
<td>Level 2 A</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="3" id="level_3_a">
<td>Level 3 A</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_a">
<td>Level 4 A</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_b">
<td>Level 4 B</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="3" id="level_3_b">
<td>Level 3 B</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_c">
<td>Level 4 C</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_d">
<td>Level 4 D</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_e">
<td>Level 4 E</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_f">
<td>Level 4 F</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_g">
<td>Level 4 G</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="1" id="level_1_b">
<td>Level 1 B</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="2" id="level_2_b">
<td>Level 2 B</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="3" id="level_3_c">
<td>Level 3 C</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_h">
<td>Level 4 H</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_i">
<td>Level 4 I</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_j">
<td>Level 4 J</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="3" id="level_3_d">
<td>Level 3 D</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_k">
<td>Level 4 K</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_l">
<td>Level 4 L</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
<tr data-level="4" id="level_4_m">
<td>Level 4 M</td>
<td class="data">2</td>
<td class="data">2</td>
<td class="data">2</td>
</tr>
</table>
3. Load jQuery, jQuery UI and the jQuery Tabelizer plugin's script at the bottom of the document.
<script src="//code.jquery.com/jquery-1.11.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script src="jquery.tabelizer.js"></script>
4. Initialize the plugin.
$(document).ready(function(){
$('#demo').tabelize({
// OPTIONS HERE
});
});
5. Full plugin options.
$(document).ready(function(){
$('#demo').tabelize({
onRowClick : self.rowClicker,
//must be set before init
fullRowClickable : true,
// callbacks
onBeforeRowClick : null,
onAfterRowClick : null,
onReady : null
});
});
Change log:
2015-09-17
- removing level 4 forced hiding the control
This awesome jQuery plugin is developed by powerconsulting. For more Advanced Usages, please check the demo page or visit the official website.