Convert HTML Tables Into Interactive Data Tables - jQuery ztables
| File Size: | 11.9 KB |
|---|---|
| Views Total: | 4059 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

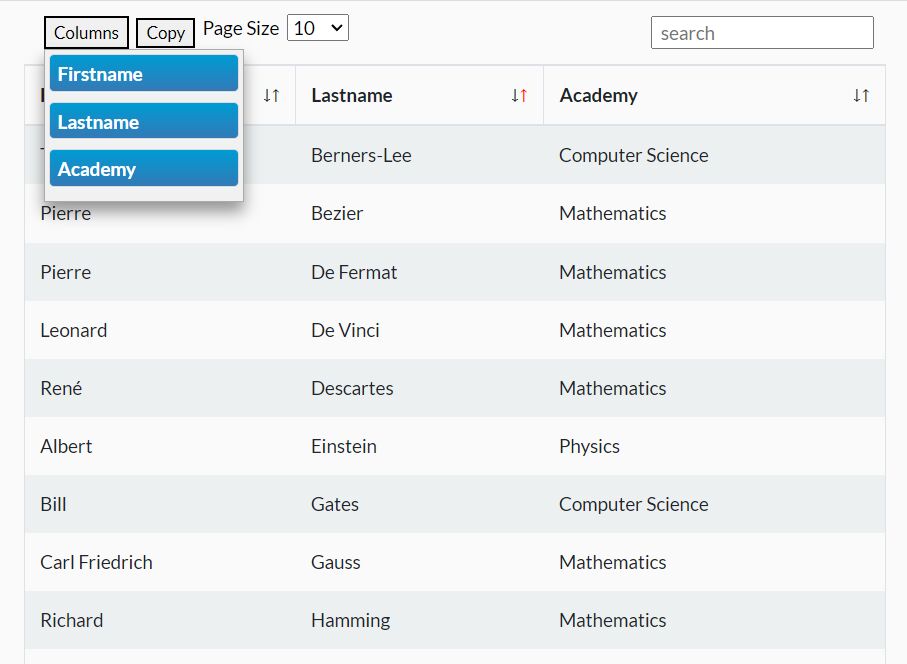
ztables is a lightweight & feature-rich jQuery plugin that turns your HTML tables (or JSON data) into interactive data tables with advanced features.
Features:
- Show/hide columns.
- Table filtering.
- Table sorting.
- Pagination.
- Select page size.
- Swap columns via drag and drop.
- Export to CSV string.
How to use it:
1. Download and include the ztables plugin's files on the page.
<link rel="stylesheet" href="jquery-ztables.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery-ztables.js"></script>
2. Just call the function ZTable on your HTML table and the plugin will take care of the rest.
<table id="mytable">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Academy</th>
</tr>
</thead>
<tbody>
<tr>
<td>Linus</td>
<td>Torvalds</td>
<td>Computer Science</td>
</tr>
...
</tbody>
</table>
var table = $('#mytable').ZTable();
3. Or load tabular data from JSON via AJAX requests.
$.ajax({
dataType: "json",
url: "data.json",
success: function(data){
table.buildFromJSON(data);
}
});
// data.json
{
"columns":[
{"col1":"Firstname"},
{"col2":"Lastname"}
{"col3":"Academy"}
],
"data":[
{"col1":"Linus", "col2":"Torvalds", "col3":"Computer Science"},
// ...
]
}
4. Determine whether to generate pagination links. Default: true.
var table = $('#mytable').ZTable({
pagination: false,
});
5. Specify the number of rows per page. Default: 10.
var table = $('#mytable').ZTable({
pageSize: 20,
});
6. Determine whether to apply the 'nowrap' attribute to the table cells. Default: true.
var table = $('#mytable').ZTable({
wrap: false,
});
7. Enable/disable controls.
var table = $('#mytable').ZTable({
controls: {
paginate: true,
pageSize: true,
filter: true,
status: true,
colVis: true,
copy: true
}
});
8. Define how your data to be rendered in the data table.
var table = $('#mytable').ZTable({
render: function(value, colIndex, rowIndex, data){
// ...
}
});
Changelog:
2022-11-16
- added 'filterHidden' option
- added callback
This awesome jQuery plugin is developed by phaelax. For more Advanced Usages, please check the demo page or visit the official website.









