Powerful and Customizable jQuery Data Table/Grid Plugin - supergrid.js
| File Size: | 20.8 KB |
|---|---|
| Views Total: | 2691 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

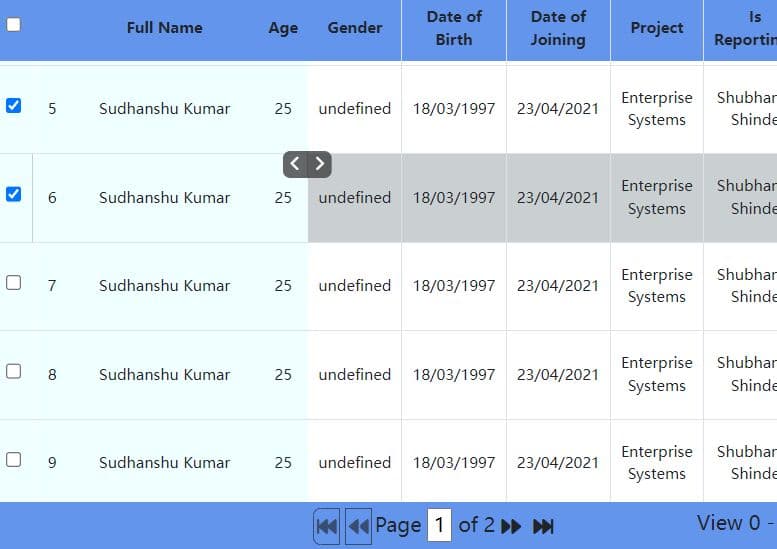
supergrid.js is a powerful, flexible, and customizable data table/grid jQuery plugin for manipulating and displaying tabular data on your webpage.
Key Features:
- Supports both Bootstrap 5 and jQuery UI themes.
- Loads tabular data from an array of objects.
- Fix the table header to the top.
- Fix a specific number of table columns to the left.
- Fully customizable pagination controls.
- A convenient checkbox-based system for selecting multiple rows.
- Resizable table columns.
- And Much more.
How to use it:
1. Load the necessary jQuery library, Bootstrap 5 framework (or jQuery UI), and Font Awesome 6 iconic font in the document.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Font Awesome 6 --> <link rel="stylesheet" href="/path/to/cdn/all.min.css" />
2. Create an empty table on the page.
<table id="example"></table>
3. Prepare your tabular data.
const data = [
{
id:0,
name:"jQueryScript",
age: "26",
gender:"male",
dob: "18/03/1997",
// ...
},
// ...
]
4. Initialize the plugin and generate a basic data table from the data you provide.
$("#example").superGrid({
data: Data,
colModel:[
{
name: "name",
label: "Full Name",
width: "150",
resizable: true,
},
{
name:"age",
label:"Age",
colDataType:"form",
// text
// number
// radio
// checkbox
// password
// date
// time
// textarea
formInputType:"date",
},
{
name: "gender",
label: "Gender",
colDataType: "form",
formInputType: "select",
selectOptions: ["Male", "Female","Others"]
},
{
name:"dob",
label:"Date of Birth",
hidden: true
},
// ...
]
});
5. Full plugin options.
$("#example").superGrid({
// or 'jqueryui'
theme: "bootstrap5",
// text to display when no results
defaultMsg: "Nothing to show...",
// sticky table header
stickyHeader: true,
// sticky table columns
stickyCols: 0,
// shows a scroller for wider table
scroller: false,
scrollSpeed: 100,
// enable pagination controls
pager: true,
// number of rows to display per page
rowsPerPage: 20,
// number the rows across the table
rowNumbering: true,
// enable multiselect
multiSelect: false,
});
This awesome jQuery plugin is developed by sudhanshuism. For more Advanced Usages, please check the demo page or visit the official website.









