Duplicate & Remove Table Rows With jQuery - patuta-js
| File Size: | 14.9 KB |
|---|---|
| Views Total: | 3057 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

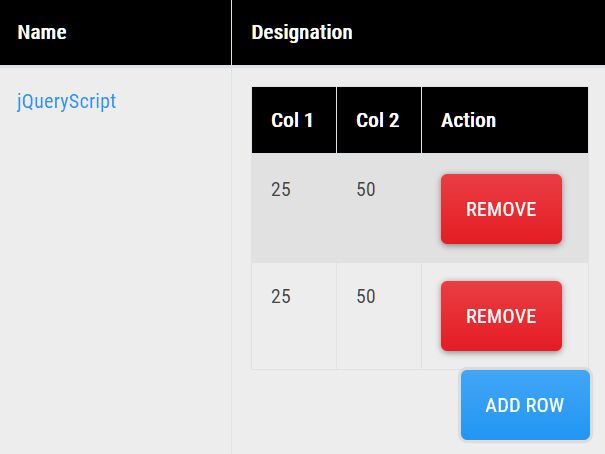
patuta-js is a super tiny table manipulation jQuery plugin created to duplicate and remove rows in an HTML table.
Supports nested table rows and dead simple to use.
How to use it:
1. Load the patuta.min.js script after jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/patuta.min.js"></script>
2. Initialize the plugin and we're ready to go.
$(function(){
$('body').patuta();
});
3. Wrap your HTML table into a container element with the CSS class of 'add-remove-tbl'.
<div class="add-remove-tbl">
<table>
...
</table>
</div>
4. Add removeRowBtn and addRowBtn classes to Remove & Add buttons. That's it.
<div class="add-remove-tbl">
<table>
<thead>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>jQueryScript</td>
<td class="add-remove-tbl">
<table class="nested">
<thead>
<tr>
<th>Col 1</th>
<th>Col 2</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>25</td>
<td>50</td>
<td>
<button class="removeRowBtn">Remove</button>
</td>
</tr>
</tbody>
</table>
<button type="button" class="addRowBtn">Add Row</button>
</td>
<td>
<button class="removeRowBtn">Remove</button>
</td>
</tr>
</tbody>
</table>
<button type="button" class="addRowBtn">Add Row</button>
</div>
This awesome jQuery plugin is developed by dheerajvermawd. For more Advanced Usages, please check the demo page or visit the official website.