Select Single Or Multiple Rows In HTML table - jQuery SelectRows.Js
| File Size: | 1.61 MB |
|---|---|
| Views Total: | 4172 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

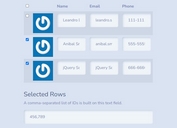
SelectRows.js is a lightweight jQuery plugin that allows you to use checkboxes to select single or multiple rows in an HTML table. You can define custom IDs to be associated with the selected rows in order to retrieve it and store it for further use.
See Also:
- Select All Table Rows With A Checkbox - jQuery TableCheckAll.js
- jQuery Plugin To Select Multiple Rows In A Table - multiselect
- jQuery Plugin For Multiple Table Row Selection
- jQuery Plugin For Multi-Selectable Table Rows - jTableCheckbox
- Selecting Tables Rows with Checkboxes using jQuery - tableCheckbox.js
- Create Checkable Table Rows With jQuery - simple-checkbox-table
How to use it:
1. Include jQuery library and the selectrows.min.js script on the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/selectrows.min.js"></script>
2. Add checkboxes to each row in the table.
<tbody>
<tr>
<td style="text-align: center; vertical-align: top;">
<input class="checkbox select-row" data-rows-group-id="users" type="checkbox" id="123" data-id="123" />
</td>
<td>
<img class="avatar" src="https://www.gravatar.com/avatar/123" alt="Leandro Daniel Sardi" />
</td>
<td>
<input class="user-input input-block-level" type="text" id="name" value="Leandro Daniel Sardi" />
</td>
<td>
<input class="user-input input-block-level" type="text" id="email" value="[email protected]" />
</td>
<td>
<input class="user-input input-block-level" type="text" id="phone" value="123-4567" />
</td>
</tr>
<tr>
<td style="text-align: center; vertical-align: top;">
<input class="checkbox select-row" data-rows-group-id="users" type="checkbox" id="456" data-id="456" />
</td>
<td>
<img class="avatar" src="https://www.gravatar.com/avatar/456" alt="Anibal Smith" />
</td>
<td>
<input class="user-input input-block-level" type="text" id="name" value="Anibal Smith" />
</td>
<td>
<input class="user-input input-block-level" type="text" id="email" value="[email protected]" />
</td>
<td>
<input class="user-input input-block-level" type="text" id="phone" value="555-5555" />
</td>
</tr>
</tbody>
3. Add a Check All checkbox to the table header.
<thead>
<th style="text-align: center; width:15px" >
<input class="checkbox select-all" data-input-id="ids" data-rows-group-id="users" type="checkbox">
</th>
<th style ="width:36px;">
<!-- picture -->
</th>
<th style ="width:auto;">
Name
</th>
<th style ="width:auto;">
Email
</th>
<th style ="width:auto;">
Phone
</th>
</thead>
4. Create an input field to place the row IDs after selection.
<input type="text" name="ids" id="ids" value="" />
5. Initialize the plugin on document ready and done.
$(function(){
selectRowsJs.init();
});
Changelog:
2022-11-26
- Bugfix
This awesome jQuery plugin is developed by leandrosardi. For more Advanced Usages, please check the demo page or visit the official website.