Filter Table Rows By Multiple Columns - search-table
| File Size: | 5.08 KB |
|---|---|
| Views Total: | 14065 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

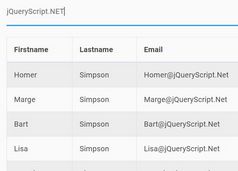
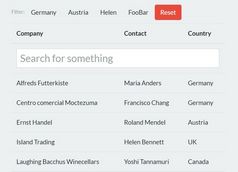
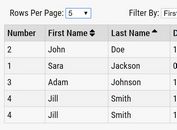
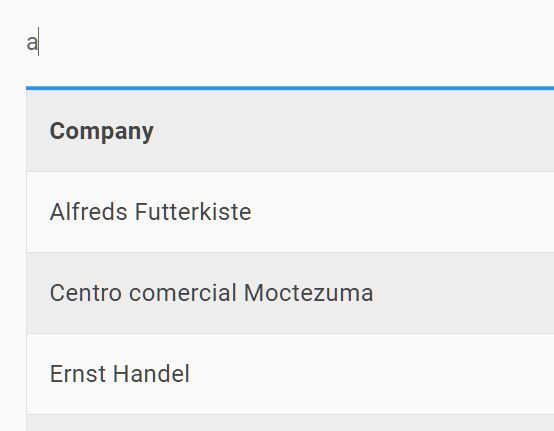
search-table is a jQuery & Vanilla JavaScript table filter plugin that enables the visitor to filter specific table rows by multiple columns with a search field.
How to use it:
1. Download and load the search-table plugin in the HTML page.
<!-- As a jQuery plugin --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/search-table.js"></script> <!-- As a Vanilla JS plugin --> <script src="/path/to/vanilla-search-table.js"></script>
2. Attach the function searchTable to the existing table element and the plugin will automatically generate a search field on the top of the HTML table.
<table id="myTable">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
...
</table>
// As a jQuery plugin
$("#myTable").searchTable({
// options here
});
// As a Vanilla JS plugin
window.searchTable("#myTable");
3. Customize the placeholder value of the search field.
$("#myTable").searchTable({
placeholder: "Placeholder Text"
});
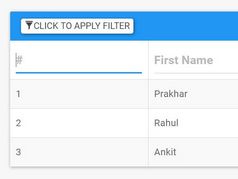
4. Determine which table rows allowed to be filtered using the filterTrClass option.
<table id="myTable">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr class="filterable">
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
...
</table>
$("#myTable").searchTable({
placeholder: "Placeholder Text",
filterTrClass: "filterable"
});
5. Execute a custom function before filtering.
$("#myTable").searchTable({
placeholder: "Placeholder Text",
before: function () {
// do something
}
});
6. Customize the styles of the search field using the following CSS classes.
<div class="row-fluid input-append">
<input type="text" class="form-control" placeholder="Placeholder Text">
<span class="add-on">
<i class="icon icon-search"></i>
</span>
</div>
This awesome jQuery plugin is developed by chasoliveira. For more Advanced Usages, please check the demo page or visit the official website.