Filter Table Rows By Column Value - jQuery tablesearch.js
| File Size: | 4.12 KB |
|---|---|
| Views Total: | 3622 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

tablesearch.js is an ultra-light jQuery table filter plugin used to filter table rows as users enter terms in a search field. It also allows you to set up multiple filters so that you can narrow down your search results even further.
How to use it:
1. Download the plugin and load the tablesearch.js library after the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/tablesearch.js"></script>
2. Enable a search field to filter the entire HTML table.
<input type="text" class="myInput" onkeyup="searchTable(this.value, 'list')" placeholder="Search full table..." title="Search" />
<table id="example">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
...
</tbody>
</table>
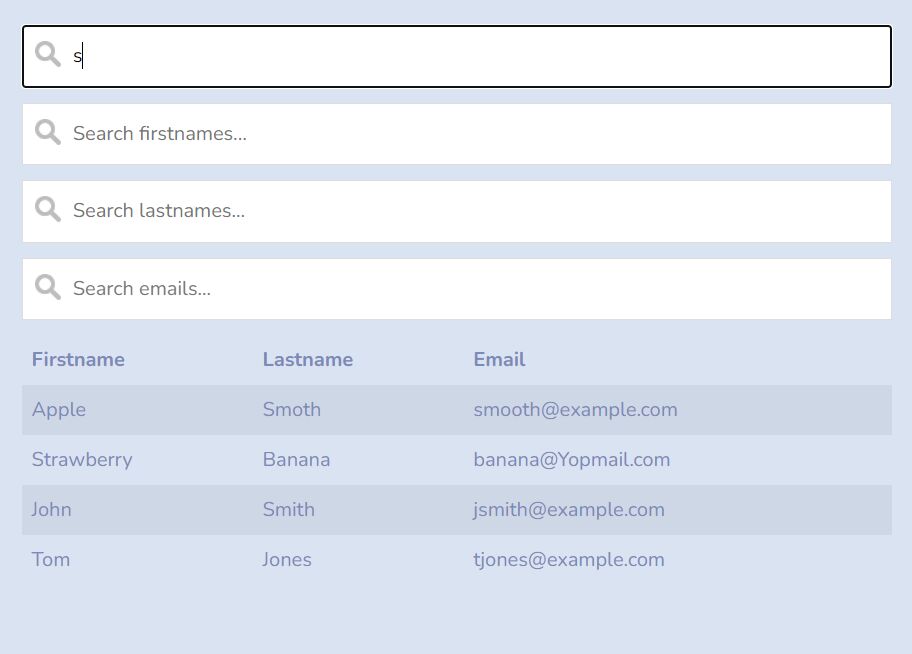
3. Enable a search field to filter data in a specific table column.
<!-- Column 1 --> <input type="text" class="myInput" onkeyup="searchTable(this.value, 'list', 0)" placeholder="Search firstnames..." title="Search"> <!-- Column 2 --> <input type="text" class="myInput" onkeyup="searchTable(this.value, 'list', 1)" placeholder="Search lastnames..." title="Search"> <!-- Column 3 --> <input type="text" class="myInput" onkeyup="searchTable(this.value, 'list', 2)" placeholder="Search emails..." title="Search">
This awesome jQuery plugin is developed by dhruvjivani18. For more Advanced Usages, please check the demo page or visit the official website.