Filter Table Rows By Cell Values - jQuery Table Filter
| File Size: | 9.15 KB |
|---|---|
| Views Total: | 7330 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

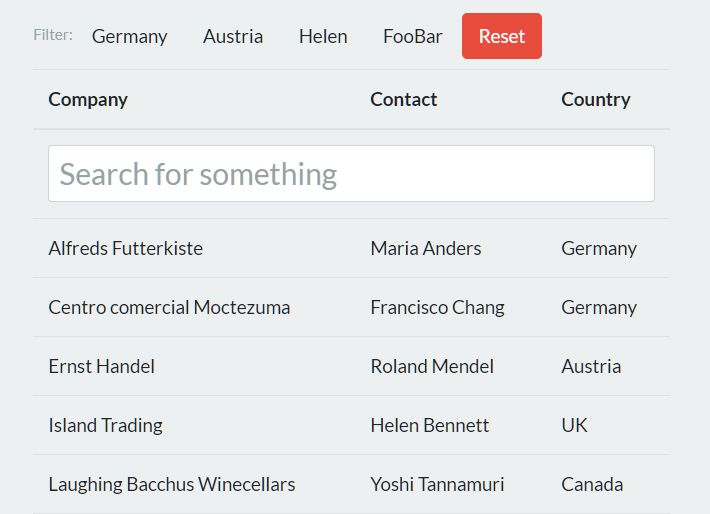
A lightweight yet high performance jQuery table filter plugin that allows users to filter tabular data by keywords typed in a search field or by cell values specified in filter links.
How to use it:
1. Download the plugin and insert the jquery.table-filter.min.js script after the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.table-filter.min.js"></script>
2. Call the function on the HMTL table to generate a filter search field on the page.
<table>
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</tbody>
</table>
$('table').tableFilter({
// options here
});
3. You are also allowed to create custom filters using the filterRows method.
<a href="#" onclick="$('table').tableFilter('filterRows', 'Cell Value 1');">Cell Value 1</a>
<a href="#" onclick="$('table').tableFilter('filterRows', 'Cell Value 2');">Cell Value 2</a>
<a href="#" onclick="$('table').tableFilter('filterRows', 'Cell Value 3');">Cell Value 3</a>
...
<a href="#" onclick="$('table').tableFilter('filterRows', '');">Reset</a>
4. Customize the placeholder for the search field.
$('table').tableFilter({
placeholder: 'Type To Search'
});
5. Apply additional CSS styles or classes to the search field. Default: null.
$('table').tableFilter({
class: 'form-control form-control-sm',
style: 'font-size:24px'
});
6. Determine the minimum number of characters to trigger the filter.
$('table').tableFilter({
min: 0
});
7. Exclude or include table columns.
$('table').tableFilter({
// include column 1 and 2
inCols: '1,2',
// exclude column 3 and 4
excludeCols: '3,4'
});
This awesome jQuery plugin is developed by alexanevsky. For more Advanced Usages, please check the demo page or visit the official website.