JSON To Excel-like Data Grid - jQuery Magictable
| File Size: | 147 KB |
|---|---|
| Views Total: | 4869 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

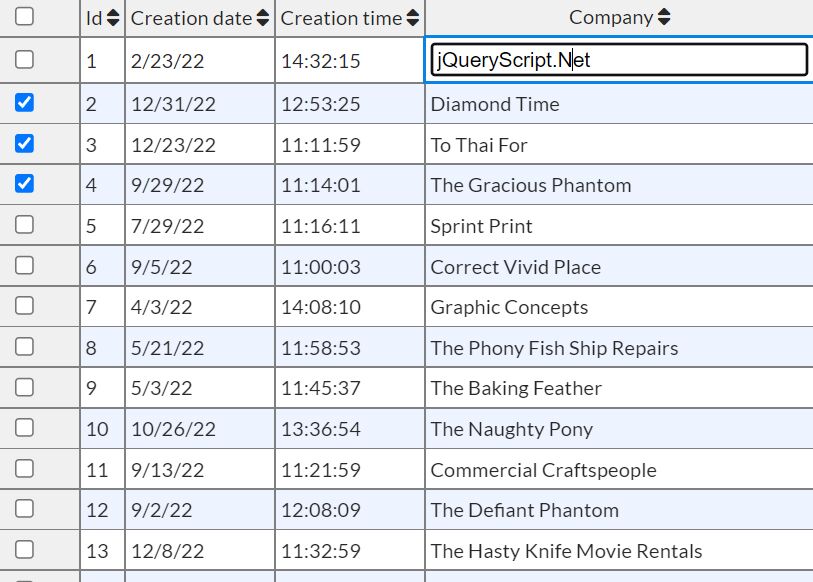
Magictable is a dynamic data table jQuery plugin that transforms JSON data into an Excel-style data grid with advanced features like filtering, sorting, editing, progressive data loading, and much more.
See Also:
- 7 Best Spreadsheet-like Data Grid Libraries In JavaScript
- 10 Best Online JSON Data Converters In JavaScript
How to use it:
1. Add references to jQuery library and the Magictable plugin's files.
<link href="/path/to/src/magictable.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/magictable.js"></script>
2. Load the table-to-excel library in cases where you want to download the table as an Excel file. OPTIONAL.
<script src="/path/to/lib/tableToExcel.js"></script>
3. Create an empty DIV element to hold the data grid.
<div id="table"></div>
4. Initialize the plugin and pass the following parameters as per your needs.
- getApi: Path to JSON
- property: Specify the JSON key
- updateApi: Path to table update URL
- deleteApi: Path to table delete URL
- limit: Number of entries to load
- dataModel: Specify the data model
- editable: Is editable?
- deletable: Is delettable?
- searchWithApi: Filter table with API
// Magictable(getApi, property, updateApi, deleteApi, limit, dataModel, editable, deletable, searchWithApi)
$(document).ready( function () {
Magictable('./data.json','','','',0,dataModel,true,true,false);
});
// Example data (data.json)
[{
"Id": "1",
"Creation date": "2/23/22",
"Creation time": "14:32:15",
"Company": "Costa Rica Trading Co",
"Country": "United Kingdom",
"Industry": "Communications",
"Number of employees": "79",
"Website": "https://costa-rica-trading-co.com",
"Comment": ""
},
{
"Id": "2",
"Creation date": "12/31/22",
"Creation time": "12:53:25",
"Company": "Diamond Time",
"Country": "China",
"Industry": "Manufacturing",
"Number of employees": "69",
"Website": "https://diamond-time.com",
"Comment": ""
},
// ...
}
// data model
let dataModel = {};
dataModel['Id'] = {field:"id", fieldType: 'number', picklist: {},editable:false};
dataModel['Creation date'] = {field:"creationDate", fieldType: 'date', picklist: {},editable:true};
dataModel['Creation time'] = {field:"creationTime", fieldType: 'time', picklist: {},editable:true};
dataModel['Company'] = {field:"company", fieldType: 'text', picklist: {},editable:true};
dataModel['Country'] = {field:"country", fieldType: 'text', picklist: {},editable:true};
dataModel['Industry'] = {field:"industry", fieldType: 'picklist', picklist: ['Agriculture','Apparel','Banking','Biotechnology','Chemicals','Communications','Construction','Consulting','Education','Electronics','Energy','Engineering','Entertainment','Environmental','Finance','Food & Beverage','Government','Healthcare','Hospitality','Insurance','Machinery','Manufacturing','Media','Not For Profit','Recreation','Retail','Shipping','Technology','Telecommunications','Transportation','Utilities','Other'],editable:true};
dataModel['Number of employees'] = {field:"employees", fieldType: 'number', picklist: {},editable:true};
dataModel['Website'] = {field:"website", fieldType: 'text', picklist: {},editable:true};
dataModel['Comment'] = {field:"comment", fieldType: 'comment', picklist: {},editable:true};
4. Initialize the plugin and pass the following parameters as per your needs.
// Magictable(getApi, property, updateApi, deleteApi, limit, dataModel, editable, deletable, searchWithApi)
$(document).ready( function () {
Magictable('./data.json','','','',0,dataModel,true,true,false);
});
This awesome jQuery plugin is developed by julien37. For more Advanced Usages, please check the demo page or visit the official website.









