Sortable/Filterable/Resizable/Customizable Data Table Plugin - jQuery Herotable
| File Size: | 111 KB |
|---|---|
| Views Total: | 2281 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

herotable is an easy-to-use jQuery plugin that transforms any basic HTML table into an interactive data table featuring sorting, searching, scrolling, resizing, show/hide columns, footer summation, pagination, and more.
Highlights:
- Sortable - Let users instantly sort table data by column with a click. This makes it easy to organize and scan information.
- Searchable - Global and column-specific search allows users to quickly filter table entries to find what they need.
- Scrollable - For large tables, scrolling enables easy navigation without taking up excessive page space.
- Resizable - Users can resize columns by dragging to view critical data. Adapts tables for different displays.
- Customizable - Adjust column widths, visibility, and more via settings.
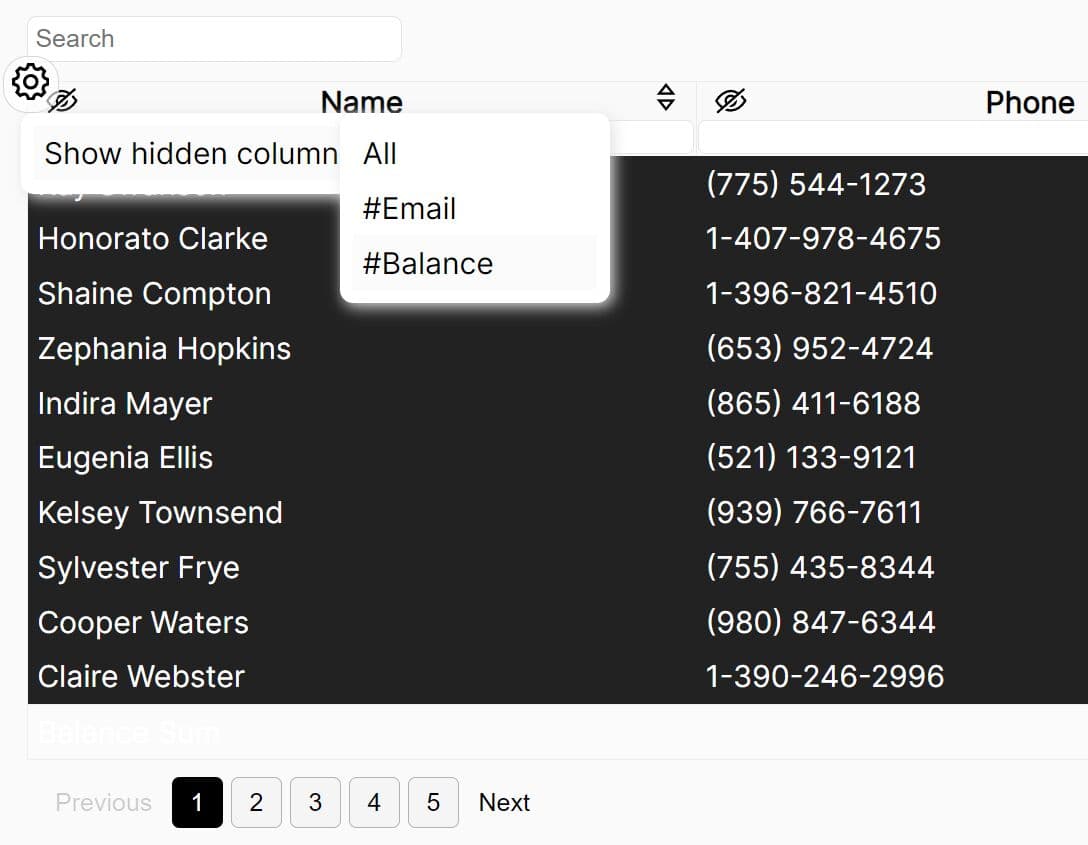
- Show/Hide Columns - Choose which columns to display to reduce clutter and focus on relevant data.
- Footer Summation - Automatically total numerical columns for quick reference.
- Pagination - Break up long tables into pages to improve page performance.
- Callbacks - Utilize callbacks to trigger custom JavaScript.
How to use it:
1. Install & download.
# NPM $ npm i herotable
2. Load the necessary JavaScript and Stylesheet in the document.
<link rel="stylesheet" href="/dist/css/main.min.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/dist/js/index.js"></script>
3. Simply call the function herotable on your HTML table and the plugin will take care of the rest.
$('table').herotable({
// options here
});
4. Customize the interactivity with the following options and callbacks.
$('table').herotable({
// enable RTL mode
isRTL: false,
// display a search field above the table
generalSearch: true,
// enable scrollable
scrollableWrapper: false,
// enable searchable
columnSearch: true,
// enable resizable
columnResizer: true,
// enable showing/hiding columns
hideColumn: true,
// show the empty row when no data available
noAvailableData: true,
// hide the footer when no results
hideFooterIfBodyEmpty: true,
// sum numbers on specific columns
enableSumValuesOnColumns: [],
// in tfoot
sumValuesCell: 'td',
decimalNumberLength: 0,
// enable pagination
withPagination: false,
rowsPerPage: 15,
// date format function
// Default: ISO 8601
dateFormatFunc: null,
// specify the column width and column visibility
columns: {
sizes: {},
hidden: [],
types: [],
},
// localize the plugin
lang: {
generalSearch: "Search",
noAvailableData: "No available data in table",
showHiddenColumn: "Show hidden columns",
nextPaginateBtn: "Next",
prevPaginateBtn: "Previous",
all: "All",
},
// callbacks
afterResizeCallback: null,
afterHideCallback: null,
afterShowHiddenColsCallback: null,
afterSumCallback: null,
});
Changelog:
v1.1.6 (2024-01-02)
- Add the preserveState feature
v1.1.5 (2023-12-11)
- Fix the colspan issue
This awesome jQuery plugin is developed by yazanqwaider. For more Advanced Usages, please check the demo page or visit the official website.









