Easy Data Comparison With Solvyy Responsive Table
| File Size: | 3.52 KB |
|---|---|
| Views Total: | 527 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

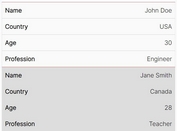
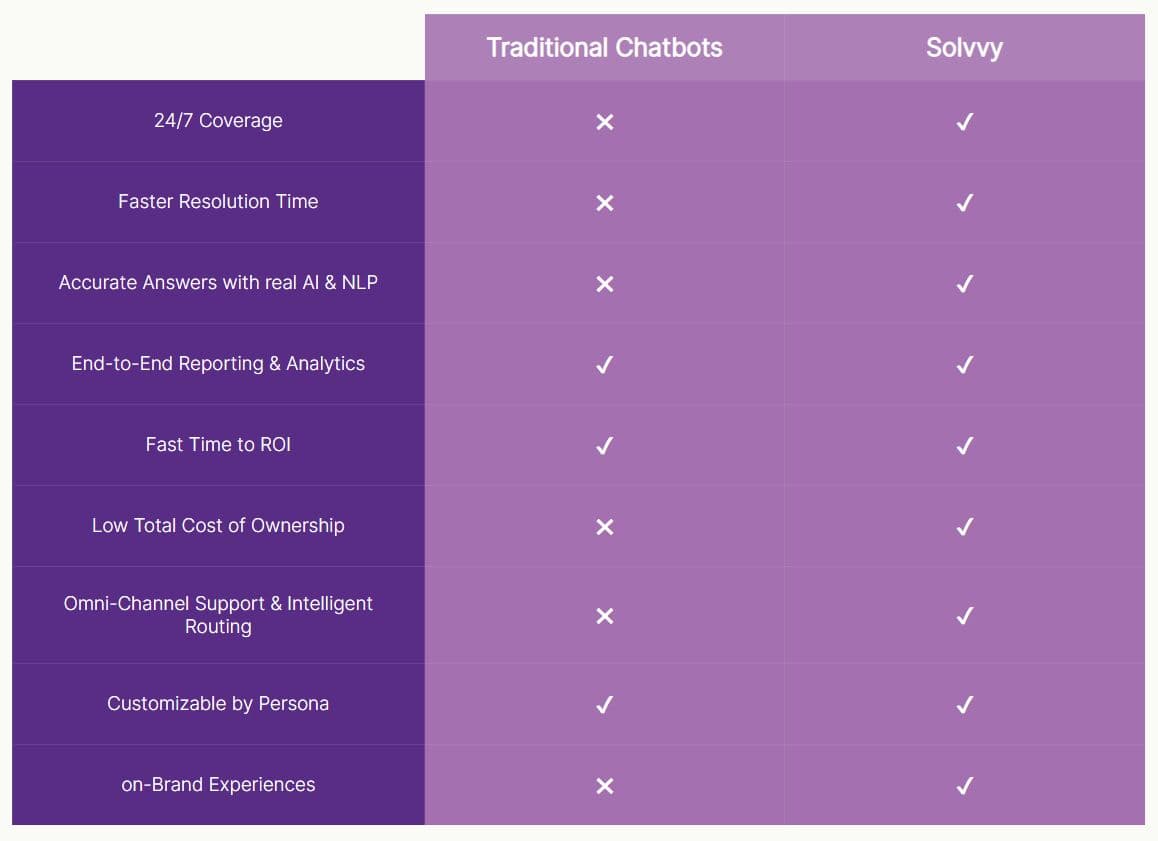
The Solvyy responsive table offers a simple yet effective way to display comparative data to your users.
The tabular format clearly presents the key differences between two products, services, or concepts.
Built with HTML, CSS, and JavaScript (jQuery). Runs perfectly on both desktop and mobile devices.
How to use it:
1. Insert your product or service names into an HTML list.
<ul>
<li class="bg-purple active">
<button>Traditional Chatbots</button>
</li>
<li class="bg-blue">
<button>Solvvy</button>
</li>
</ul>
2. Add the comparative data into an HTML table.
<table id="solvvy_comparison_table">
<thead>
<tr>
<th class="hide"></th>
<th class="default">Traditional Chatbots</th>
<th class="">Solvvy</th>
</tr>
</thead>
<tbody>
<tr>
<td>24/7 Coverage</td>
<td class="default"><span class="tick">✖</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>Faster Resolution Time</td>
<td class="default"><span class="tick">✖</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>Accurate Answers with real AI & NLP</td>
<td class="default"><span class="tick">✖</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>End-to-End Reporting & Analytics</td>
<td class="default"><span class="tick">✔</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>Fast Time to ROI</td>
<td class="default"><span class="tick">✔</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>Low Total Cost of Ownership</td>
<td class="default"><span class="tick">✖</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>Omni-Channel Support & Intelligent Routing</td>
<td class="default"><span class="tick">✖</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>Customizable by Persona</td>
<td class="default"><span class="tick">✔</span></td>
<td><span class="tick">✔</span></td>
</tr>
<tr>
<td>on-Brand Experiences</td>
<td class="default"><span class="tick">✖</span></td>
<td><span class="tick">✔</span></td>
</tr>
</tbody>
</table>
3. The necessary CSS styles.
ul {
display: flex;
top: 0px;
z-index: 10;
padding-bottom: 14px;
}
li {
list-style: none;
flex: 1;
}
li:last-child {
border-right: 1px solid #dddddd1f;
}
button {
width: 100%;
border: 1px solid #dddddd1f;
border-right: 0;
border-top: 0;
padding: 10px;
background: #FFF;
font-size: 14px;
font-weight: bold;
height: 60px;
color: #999
}
li.active button {
background: #F5F5F5;
color: #000;
}
table {
border-collapse: collapse;
table-layout: fixed;
width: 100%;
}
th {
background: #F5F5F5;
display: none;
}
td,
th {
height: 53px
}
td,
th {
border: 1px solid #dddddd1f;
padding: 10px;
empty-cells: show;
}
td,
th {
text-align: left;
}
td+td,
th+th {
text-align: center;
display: none;
}
td.default {
display: table-cell;
}
.bg-purple {
border-top: 3px solid #A32362;
}
.bg-blue {
border-top: 3px solid #0097CF;
}
.sep {
background: #F5F5F5;
font-weight: bold;
}
.txt-l {
font-size: 28px;
font-weight: bold;
}
.txt-top {
position: relative;
top: -9px;
left: -2px;
}
.tick {
font-size: 18px;
color: #fff;
}
.hide {
border: 0;
background: none;
}
@media (min-width: 640px) {
ul {
display: none;
}
td,
th {
display: table-cell !important;
}
td,
th {
width: 330px;
}
td+td,
th+th {
width: auto;
}
}
table#solvvy_comparison_table th {
color: #fff;
font-size: 20px;
background: #a470afe0;
}
table#solvvy_comparison_table th:first-child {
background: transparent;
}
table#solvvy_comparison_table td {
background: rgb(164, 112, 175);
}
table#solvvy_comparison_table td {
padding: 20px;
font-size: 15px;
}
table#solvvy_comparison_table tr td:first-child {
background: #592C85;
color: #fff;
text-align: center;
}
4. Load the required jQuery library right before the closing body tag.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
5. Enable the responsive comparison table.
$("ul").on("click", "li", function () {
var pos = $(this).index() + 2;
$("tr").find('td:not(:eq(0))').hide();
$('td:nth-child(' + pos + ')').css('display', 'table-cell');
$("tr").find('th:not(:eq(0))').hide();
$('li').removeClass('active');
$(this).addClass('active');
});
// Initialize the media query
var mediaQuery = window.matchMedia('(min-width: 640px)');
// Add a listen event
mediaQuery.addListener(doSomething);
// Function to do something with the media query
function doSomething(mediaQuery) {
if (mediaQuery.matches) {
$('.sep').attr('colspan', 5);
} else {
$('.sep').attr('colspan', 2);
}
}
// On load
doSomething(mediaQuery);
Changelog:
2023-12-26
- Updated CSS
This awesome jQuery plugin is developed by dostogircse171. For more Advanced Usages, please check the demo page or visit the official website.