Minimal Accessible Responsive Table Plugin - jQuery Easy Table A11Y
| File Size: | 141 KB |
|---|---|
| Views Total: | 647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Easy Table A11Y is a minimal(~1kb minified), accessible, responsive table jQuery plugin designed to elevate the table-viewing experience on smaller screens like mobile and tablet devices.
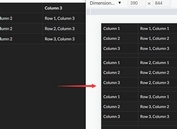
It works by transforming multi-column tables into concise two-column formats when viewing on small screens to improve readability without compromising on information.
How to use it:
1. Load the Easy Table A11Y plugin's script after jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/easy-table.min.js"></script>
2. Simply call the function easyTableA11y on your HTML table and the plugin will take care of the rest.
<table>
<thead>
<tr>
<th>Name</th>
<th>Country</th>
<th>Age</th>
<th>Profession</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>USA</td>
<td>30</td>
<td>Engineer</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>Canada</td>
<td>28</td>
<td>Teacher</td>
</tr>
<tr>
<td>Mark Johnson</td>
<td>UK</td>
<td>35</td>
<td>Doctor</td>
</tr>
<tr>
<td>Lisa Brown</td>
<td>Australia</td>
<td>32</td>
<td>Designer</td>
</tr>
</tbody>
</table>
$(function () {
$('table').easyTableA11y()
});
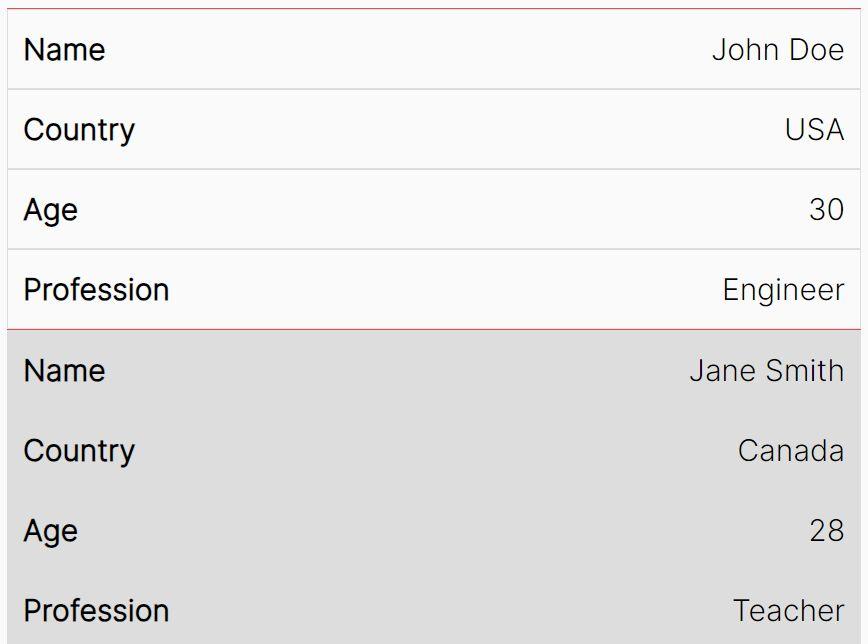
3. On detecting smaller screen dimensions (< 786px), the plugin restructures the HTML table, condensing it into a two-column layout as displayed below:
<table>
<thead>
<tr>
<th>Name</th>
<th>Country</th>
<th>Age</th>
<th>Profession</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Name">John Doe</td>
<td data-label="Country">USA</td>
<td data-label="Age">30</td>
<td data-label="Profession">Engineer</td>
</tr>
<tr>
<td data-label="Name">Jane Smith</td>
<td data-label="Country">Canada</td>
<td data-label="Age">28</td>
<td data-label="Profession">Teacher</td>
</tr>
<tr>
<td data-label="Name">Mark Johnson</td>
<td data-label="Country">UK</td>
<td data-label="Age">35</td>
<td data-label="Profession">Doctor</td>
</tr>
<tr>
<td data-label="Name">Lisa Brown</td>
<td data-label="Country">Australia</td>
<td data-label="Age">32</td>
<td data-label="Profession">Designer</td>
</tr>
</tbody>
</table>
4. Override the default breakpoint:
$(function () {
$('table').easyTableA11y({
view: '468px'
})
});
5. More configuration options:
$(function () {
$('table').easyTableA11y({
label: "data-label",
selector: null,
css: {
trBottomBorder: '1px solid #000',
tdMarginRight: '10px !important',
tdFontWeight: 'bold'
}
})
});
Changelog:
v1.0.2 (2023-08-28)
- Fix initialization of a multiple table.
- Add configurations for plugin.
This awesome jQuery plugin is developed by sachinkiranti. For more Advanced Usages, please check the demo page or visit the official website.