Fast JSON to Table Converter with jQuery and TailwindCSS
| File Size: | 4.08 KB |
|---|---|
| Views Total: | 593 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

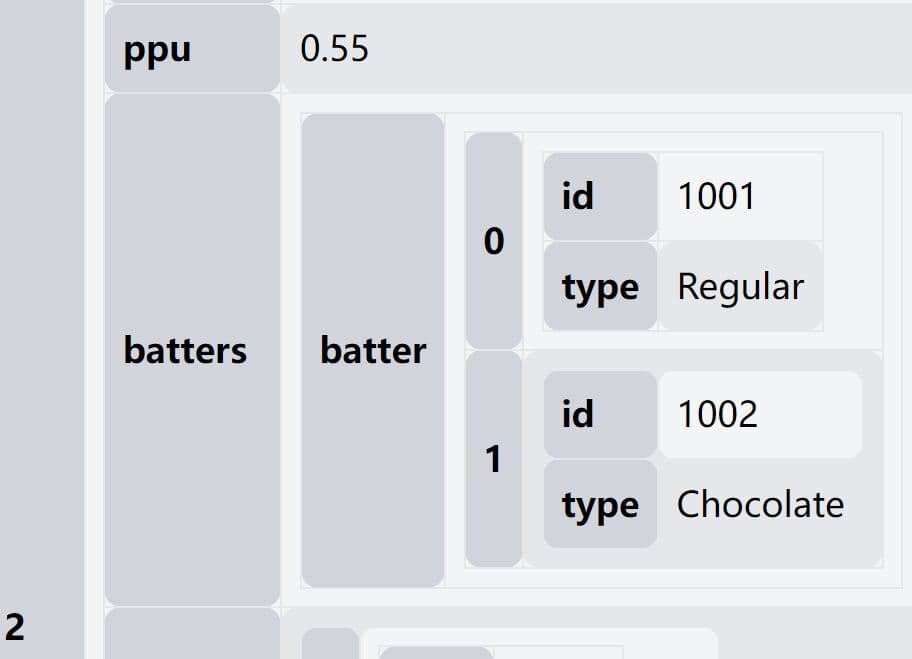
A tiny and fast JSON to Table converter that turns tangled key-value pairs into clean, readable HTML tables. Built with jQuery and TailwindCSS (OPTIONAL).
This web app provides an easy way to inspect and make sense of JSON data, which can otherwise be hard to parse when displayed in its raw format.
See Also:
How to use it:
1. Create a textarea to accept raw JSON or endpoint:
<div id="jsonInputContainer">
<textarea id="jsonInput" placeholder="Enter raw JSON or endpoint here...">
...
</textarea>
<button id="convertBtn">Convert</button>
</div>
2. Load the latest jQuery library and TailwindCSS (OPTIONAL) in the document.
<link rel="stylesheet" href="/path/to/cdn/tailwind.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script>
3. Load the JSON to Table converter's script and stylesheet. That's it.
<script src="script.js"></script> <link rel="stylesheet" href="styles.css">
This awesome jQuery plugin is developed by noahsamoa. For more Advanced Usages, please check the demo page or visit the official website.









