Convert JSON Into Collapsible Tree Table
| File Size: | 6.06 KB |
|---|---|
| Views Total: | 7608 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A small and easy-to-use jQuery JSON To Table tool that transforms valid complex JSON data into a tree table on the client side.
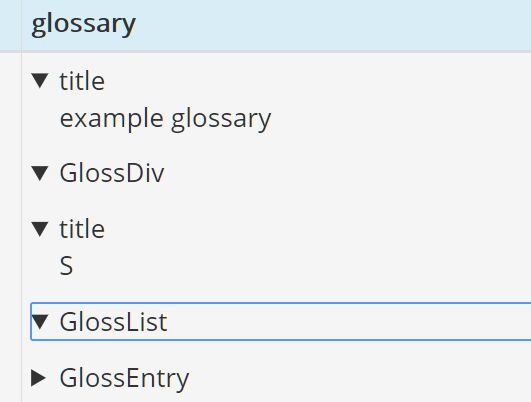
The plugin displays a tree of JSON data in an HTML table where the users are able to collapse & expand hierarchical data by clicking the parent nodes.
How to use it:
1. Create a textarea to accept your data formatted using JSON.
<form id="myForm" role="form"> <textarea id="text"></textarea> <button id="submit">Convert!</button> </form>
2. Create an Output element to place the generated tree table.
<div id="output"></div>
3. Create a Row count element to display the number of table rows.
<div id="rowCount"></div>
4. Load the main script after the latest jQuery JavaScript library.
<script src="/path/to/jquery.min.js"></script> <script src="includes/script.js"></script>
5. Apply custom CSS styles to the tree table.
#resultTitle {
/* CSS styles here */
}
#output {
/* CSS styles here */
}
#output > td {
/* CSS styles here */
}
#rowCount {
/* CSS styles here */
}
#myTable {
/* CSS styles here */
}
#btnExport {
/* CSS styles here */
}
This awesome jQuery plugin is developed by naztronaut. For more Advanced Usages, please check the demo page or visit the official website.











