Color Picker For Table Cells - jQuery table-color.js
| File Size: | 3.94 KB |
|---|---|
| Views Total: | 1919 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

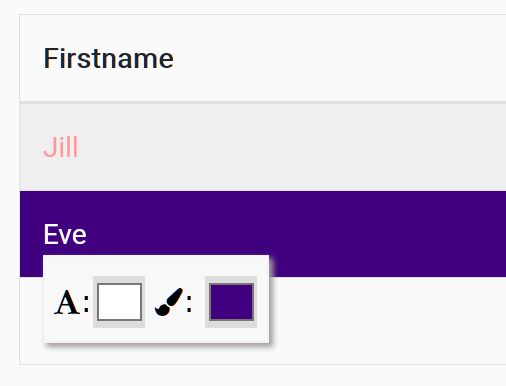
table-color.js is a tiny jQuery plugin to show a color picker popup when hovering table cells that allows you to change the color & background color of tabular data.
How to use it:
1. Insert the table-color.css and table-color.js into the HTML page which has jQuery library loaded.
<link href="assets/table-color.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="assets/jquery.table-color.js"></script>
3. Load the Font Awesome for the icons.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
3. Attach the function tblcolor to the HTML table and done.
<table class="my-table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td style="color:#FF9999;background-color:#efefef;">Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</tbody>
</table>
$(function(){
$('.my-table').tblcolor();
});
This awesome jQuery plugin is developed by manojbetma. For more Advanced Usages, please check the demo page or visit the official website.