Excel-style Table Cell Selector Plugin With jQuery - TableCellsSelection
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 10122 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

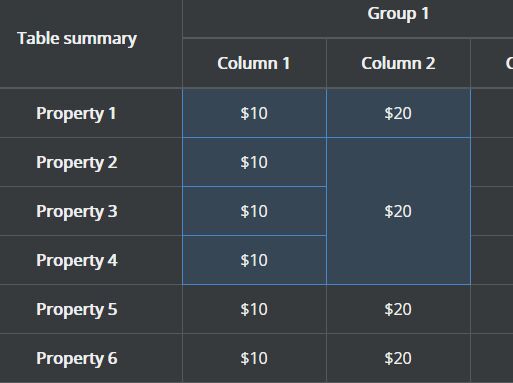
TableCellsSelection is a simple yet useful jQuery plugin which allows to select/highlight as many cells as you like in an html table through mouse click and drag (like in GoogleDocs or Excel).
How to use it:
1. Load the jQuery TableCellsSelection plugin's CSS file in the document's head section:
<link rel="stylesheet" href="tablecellsselection.css">
2. Load the jQuery TableCellsSelection plugin's JavaScript file after jQuery (3.0 slim is recommended) but before we close the body tag:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="tablecellsselection.js"></script>
3. Just call the function tableCellsSelection() on the html table and we're done.
$('table').tableCellsSelection();
4. Get user selected table cells:
var $selectedCells = $('table').tableCellsSelection('selectedCells');
// will return selected cells as jQuery-object
5. Revert all HTML DOM changes.
$('table').tableCellsSelection('removeDocumentHtmlChanges');
6. Apply HTML DOM changes.
$('table').tableCellsSelection('addDocumentHtmlChanges');
7. Destroy the plugin.
$('table').tableCellsSelection('destroy');
This awesome jQuery plugin is developed by likemusic. For more Advanced Usages, please check the demo page or visit the official website.