jQuery Plugin To Show / Hide Columns Of HTML Table - hide_columns
| File Size: | 10.9 KB |
|---|---|
| Views Total: | 7269 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

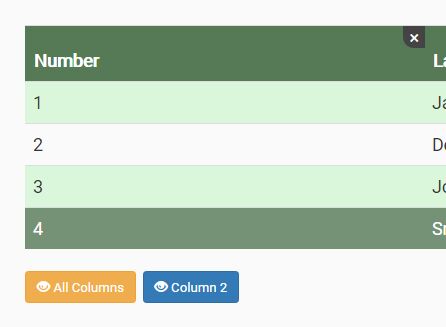
Just another jQuery plugin that provides you capabilities to show / hide specified columns of your html table.
See also:
- Tiny jQuery Plugin To Toggle Columns Of Html Table - Column Toggle
- jQuery Plugin To Toggle Visibility Of Table Columns - ASH
How to use it:
1. Make sure jQuery is included in the webpage, than include the hide_cols.js and stylesheet hide_cols.css after jQuery.
<script src="//code.jquery.com/jquery.min.js"></script> <link href="css/hide_cols.css" rel="stylesheet"> <script src="js/hide_cols.js"></script>
2. Wrap your html table into a DIV container called 'hide-cols'.
<div class="hide-cols">
<table id="demo" class="table">
<tbody>
<tr>
<th>Number</th>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
</tr>
<tr>
<td>1</td>
<td>Eve</td>
<td>Jackson</td>
<td>94.5</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Doe</td>
<td>80.5</td>
</tr>
<tr>
<td>3</td>
<td>Adam</td>
<td>Johnson</td>
<td>67.5</td>
</tr>
<tr>
<td>4</td>
<td>Jill</td>
<td>Smith</td>
<td>50.5</td>
</tr>
</tbody>
</table>
</div>
3. Create an empty DIV container to place the controls which allow to 'unhide' all or specified table columns.
<div id="show"></div>
4. Call the function on the table and done.
$("#demo").hideCols();
5. Plugin's default settings.
$("#demo").hideCols({
hideColumn: '×',
unhideColumn: '<span class="glyphicon glyphicon-eye-open"></span> Column',
unhideAll: '<span class="glyphicon glyphicon-eye-open"></span> All Columns',
autoSort: true
});
This awesome jQuery plugin is developed by RayHyde. For more Advanced Usages, please check the demo page or visit the official website.