Simple jQuery Responsive Table Plugin - Responsive Tables
| File Size: | 40.6KB |
|---|---|
| Views Total: | 10936 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

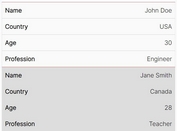
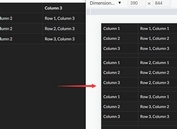
Responsive Tables is a simple jQuery plugin for responsive tables that auto resize the tabular data to fit your screen's resolutions.
How to use it:
1. Include the latest jQuery library and jQuery Responsive Tables Plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="jquery-responsiveTables.js"></script>
2. Include required jQuery Responsive Text Plugin for responsive text
<script type="text/javascript" src="jquery.responsiveText.js"></script>
3. Create a html table with options using html5 data-* attributes
<table class="responsive" data-compression="5" data-min="10" data-max="25" data-width="100%" data-height="100%" data-adjust-parents="true" data-styled="true" cellpadding="0" cellspacing="0"> <thead> <tr> <th valign="middle">2013</th> <th valign="middle">Internet Explorer</th> <th valign="middle">Firefox</th> <th valign="middle">Chrome</th> <th valign="middle">Safari</th> <th valign="middle">Opera</th> </tr> </thead> <tbody> <tr> <th valign="middle">May</th> <td valign="middle">12.6 %</td> <td valign="middle">27.7 %</td> <td valign="middle">52.9 %</td> <td valign="middle">4.0 %</td> <td valign="middle">1.6 %</td> </tr> <tr> <th valign="middle">April</th> <td valign="middle">12.7 %</td> <td valign="middle">27.9 %</td> <td valign="middle">52.7 %</td> <td valign="middle">4.0 %</td> <td valign="middle">1.7 %</td> </tr> <tr> <th valign="middle">March</th> <td valign="middle">13.0 %</td> <td valign="middle">28.5 %</td> <td valign="middle">51.7 %</td> <td valign="middle">4.1 %</td> <td valign="middle">1.8 %</td> </tr> <tr> <th valign="middle">February</th> <td valign="middle">13.5 %</td> <td valign="middle">29.6 %</td> <td valign="middle">50.0 %</td> <td valign="middle">4.1 %</td> <td valign="middle">1.8 %</td> </tr> <tr> <th valign="middle">January</th> <td valign="middle">14.3 %</td> <td valign="middle">30.2 %</td> <td valign="middle">48.4 %</td> <td valign="middle">4.2 %</td> <td valign="middle">1.9 %</td> </tr> </tbody> </table>
4. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('.responsive').not('table').responsiveText();
$('table.responsive').responsiveTables();
});
</script>
This awesome jQuery plugin is developed by ghepting. For more Advanced Usages, please check the demo page or visit the official website.