jQuery Responsive Text Plugin - Responsive Text
| File Size: | 37.5KB |
|---|---|
| Views Total: | 1638 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

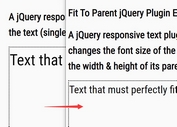
Responsive Text is a jQuery plugin that automatically resize & scale the text to fit its' container width. Good for responsive web design for desktop, mobile and tablet.
You might also like:
- WideText - Responsive Text Resize Plugin
- jQuery Plugin For Auto Resizing Text - textfill
- FitText - Flexible Font Size Plugin
- Responsive Text & Grid Plugin with jQuery - responsiveText
- SlabText - Responsive Text Plugin For jQuery
How to use it:
1. Include the jQuery javascript library and jQuery Responsive Text Plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="jquery.responsiveText.js"></script>
2. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('.responsive').responsiveText();
});
</script>
3. The html. Using html5 data-* attributes for the configurations
<h1 class="responsive" data-compression="8" data-scrollable="1" data-scrollspeed="1000" data-scrollreset="500" data-min="20" data-max="100">Responsive Text with all of the options</h1>
This awesome jQuery plugin is developed by ghepting. For more Advanced Usages, please check the demo page or visit the official website.