FitText - Flexible Font Size Plugin
| File Size: | 3.3 KB |
|---|---|
| Views Total: | 5510 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

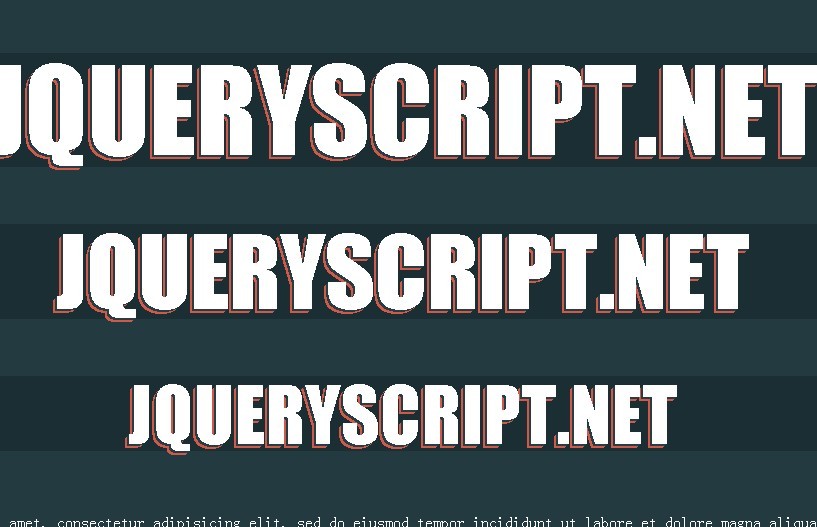
FitText is a jquery plugin that can make font-sizes flexible on your your fluid or responsive layout. For instance, you can use the plugin to achieve scalable headlines that fill the width of a parent element.
You might also like:
- WideText - Responsive Text Resize Plugin
- SlabText - Responsive Text Plugin
- jQuery Plugin For Auto Resizing Text - textfill
How to use :
1. Include jQuery Library and FitText.js in your <body> section
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="jquery.fittext.js"></script>
2. Call the function with options.
$("#fittext1").fitText();
// Turn the compressor up (text shrinks more aggressively)
$("#fittext2").fitText(1.2);
// with options
$("#fittext3").fitText(1.1, {
// min/max font size
minFontSize: 50,
maxFontSize: '75px'
});
3. Markup elements with #fittext1,#fittext2...
<h1 id="fittext1">Squeeze with FitText</h1> <h1 id="fittext2">Squeeze with FitText</h1> <h1 id="fittext3">Squeeze with FitText</h1>
Changelog:
2014-01-30
- JS Update
This awesome jQuery plugin is developed by davatron5000. For more Advanced Usages, please check the demo page or visit the official website.