jQuery Plugin To Truncate Long Text By Word - motrim
| File Size: | 5.04 KB |
|---|---|
| Views Total: | 1219 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

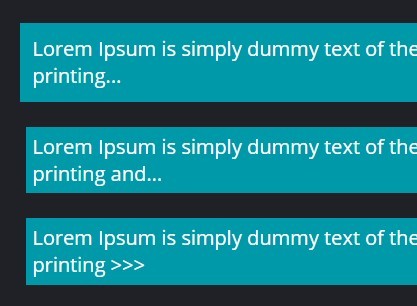
motrim is a lightweight jQuery text truncating plugin which enables you to cut off long text by word or character, similar to the CSS text-overflow: ellipsis property.
Features:
- Adds a custom text overflow ellipsis to the end of the truncated text.
- Also allows you to cut off long text according to a specified width.
Basic usage:
1. Include jQuery library and the jQuery motrim plugin on the webpage as usual.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.motrim.js"></script>
2. Wrap your long text into a container.
<div class="text-box"> Text Here </div>
3. Cut off the text by character.
$('.text-box').motrim({cut_by: 'char'});
4. Cut off the text by word.
$('.text-box').motrim({cut_by: 'word'});
5. Change the default text overflow ellipsis.
$('.text-box').motrim({
cut_by: 'word',
ellipsis: '+++' // default: '...'
});
6. Specify the width to trigger the text trucating.
$('.text-box').motrim({
cut_by: 'word',
ellipsis: '+++',
width: '300px' // default: 400px
});
This awesome jQuery plugin is developed by michaelocana. For more Advanced Usages, please check the demo page or visit the official website.











