Simple jQuery Based HTML5 WYSIWYG Editor - wysiwygEditor
| File Size: | 13.4 KB |
|---|---|
| Views Total: | 11125 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

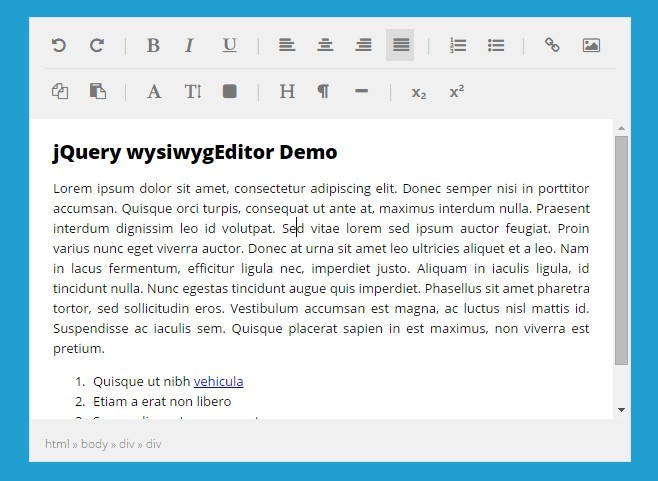
Just another jQuery plugin that convert a regular textarea into a full-featured HTML5 WYSIWYG rich text editor for your blog or content websites.
How to use it:
1. Include the required jquery.wysiwygEditor.css style sheet in the head section of the web page. The CSS file has included the latest version of Font Awesome 4 for the editor icons.
<link rel="stylesheet" href="dist/css/jquery.wysiwygEditor.css">
2. Include the JavaScript file jquery.wysiwygEditor.js after jQuery library, but before the closing body tag.
<script src="//code.jquery.com/jquery-2.1.4.js"></script> <script src="dist/js/jquery.wysiwygEditor.js"></script>
3. Initialize the Html5 WYSIWYG editor on your textarea. That's it.
$('textarea').wysiwygEditor();
Change log:
2015-09-26
- Removed unnecessary functionality
This awesome jQuery plugin is developed by pierzchalatomasz. For more Advanced Usages, please check the demo page or visit the official website.











