Minimal Rich Text Editor With jQuery And FontAwesome - RichText
| File Size: | 150 KB |
|---|---|
| Views Total: | 142733 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

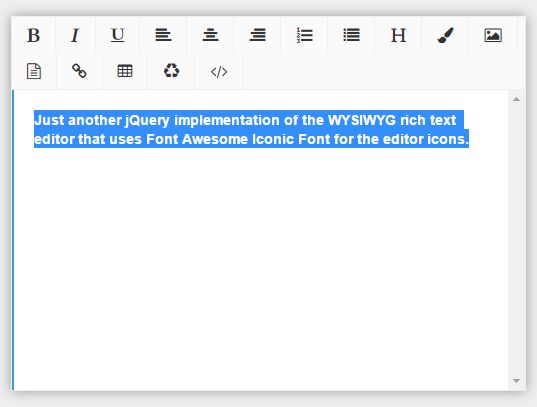
Just another jQuery implementation of the WYSIWYG rich text editor that uses Font Awesome Iconic Font for the editor icons. Licensed under the AGPL-3.0.
How to use it:
1. Load the required Font Awesome 4 or Font Awesome 5 iconic font:
<link rel="stylesheet" href="/path/to/font-awesome.min.css" />
2. Load the richtext.min.css to style the editor.
<link rel="stylesheet" href="richtext.min.css">
3. Load JQuery library and the richtext.min.js at the end of the webpage.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.richtext.min.js"></script>
4. Create a normal textarea element for the editor.
<textarea class="content" name="example"></textarea>
5. Calling the plugin will transform the textarea element into a basic WYSIWYG rich text editor.
$('.content').richText();
6. Customize the editor by overriding the following parameter options.
$('.content').richText({
// text formatting
bold: true,
italic: true,
underline: true,
// text alignment
leftAlign: true,
centerAlign: true,
rightAlign: true,
justify: true,
// lists
ol: true,
ul: true,
// title
heading: true,
// fonts
fonts: true,
fontList: ["Arial",
"Arial Black",
"Comic Sans MS",
"Courier New",
"Geneva",
"Georgia",
"Helvetica",
"Impact",
"Lucida Console",
"Tahoma",
"Times New Roman",
"Verdana"
],
fontColor: true,
backgroundColor: true,
fontSize: true,
// uploads
imageUpload: true,
fileUpload: true,
// media
videoEmbed: true,
// link
urls: true,
// tables
table: true,
// code
removeStyles: true,
code: true,
// colors
colors: [],
// dropdowns
fileHTML: '',
imageHTML: '',
// translations
translations: {
'title': 'Title',
'white': 'White',
'black': 'Black',
'brown': 'Brown',
'beige': 'Beige',
'darkBlue': 'Dark Blue',
'blue': 'Blue',
'lightBlue': 'Light Blue',
'darkRed': 'Dark Red',
'red': 'Red',
'darkGreen': 'Dark Green',
'green': 'Green',
'purple': 'Purple',
'darkTurquois': 'Dark Turquois',
'turquois': 'Turquois',
'darkOrange': 'Dark Orange',
'orange': 'Orange',
'yellow': 'Yellow',
'imageURL': 'Image URL',
'fileURL': 'File URL',
'linkText': 'Link text',
'url': 'URL',
'size': 'Size',
'responsive': 'Responsive',
'text': 'Text',
'openIn': 'Open in',
'sameTab': 'Same tab',
'newTab': 'New tab',
'align': 'Align',
'left': 'Left',
'justify': 'Justify',
'center': 'Center',
'right': 'Right',
'rows': 'Rows',
'columns': 'Columns',
'add': 'Add',
'pleaseEnterURL': 'Please enter an URL',
'videoURLnotSupported': 'Video URL not supported',
'pleaseSelectImage': 'Please select an image',
'pleaseSelectFile': 'Please select a file',
'bold': 'Bold',
'italic': 'Italic',
'underline': 'Underline',
'alignLeft': 'Align left',
'alignCenter': 'Align centered',
'alignRight': 'Align right',
'addOrderedList': 'Ordered list',
'addUnorderedList': 'Unordered list',
'addHeading': 'Heading/title',
'addFont': 'Font',
'addFontColor': 'Font color',
'addBackgroundColor': 'Background color',
'addFontSize': 'Font size',
'addImage': 'Add image',
'addVideo': 'Add video',
'addFile': 'Add file',
'addURL': 'Add URL',
'addTable': 'Add table',
'removeStyles': 'Remove styles',
'code': 'Show HTML code',
'undo': 'Undo',
'redo': 'Redo',
'save': 'Save',
'close': 'Close'
},
// privacy
youtubeCookies: false,
// preview
preview: false,
// placeholder
placeholder: '',
// dev settings
useSingleQuotes: false,
height: 0,
heightPercentage: 0,
adaptiveHeight: false,
id: "",
class: "",
useParagraph: false,
maxlength: 0,
maxlengthIncludeHTML: false,
callback: undefined,
useTabForNext: false,
save: false,
saveCallback: undefined,
saveOnBlur: 0,
undoRedo: true
});
Changelog:
v1.1.3 (2025-08-02)
- fix: Fix contextmenu
- chore: Reposition modal cross
- feat: Implement customizable font size array
v1.1.2 (2025-05-15)
- fix: Editor disables when editing via tool panel
- fix: Not able to paste more then maxLength
- feat: Word counter
- fix: SASS deprecation
- feat: Paste content at caret position event
- feat: Add disableScripts and DOMPurify options
- Update dependencies
v1.1.1 (2024-12-17)
- Fix displaying pencil icon in FontAwesome 5
- Malformed conditional is setting cursor on unrelated images
- Implement adding alternative text for images
- Implement adding customizable colors for the editor
v1.1.0 (2024-01-05)
- The unRichText() function is removed. Please use the destroy event instead.
- Fix z-index on dialogs. Added a isCollapsed check on the selection to prevent any "empty" selections.
v1.0.17 (2023-07-21)
- Add preview setting
- Add placeholder option
- Add text background functionality
- Add option to disable undo-redo buttons
- Add event listeners
- Fix maxlength
- Fix selection issues
- Fix overriding default colors
- Fix dropdowns
2023-06-30
- feat(Events): Implement multiple event listeners
2023-06-29
- fix(Colors): Fix overriding default colors
2023-06-09
- fix(Selection): Fix issue with selection for heading and font-size
2022-12-15
- chore(Log): Remove console.log
2022-11-26
- feat(Background): Add text background color functionality
2021-12-10
- Improved user-experience with adaptiveHeight and a sticky toolbar
2021-12-10
- Add placeholder option
- Fixed Button type is not specified
2021-02-26
- Implement tabbing through input elements and RichText editors on the same page
- Cleaning up event handlers
2020-6-21
- Add callback after initializing editor
2019-11-20
- Fix cursor when formatting text
2019-08-28
- JS update
2019-04-24
- Fix toolbar layout for Bootstrap sites
2019-04-13
- Add maxlength feature
2019-01-17
- Fix undo/redo history for multiple editors
2018-08-27
- Fix responsive video embedding when using p tags
2018-08-18
- Minor layout update
2018-07-17
- Fix keyboard selection issue in FF
2018-07-16
- Use youtube-nocookie.com by default for YouTube videos
2018-06-13
- Use youtube-nocookie.com by default for YouTube videos
2018-05-26
- Minor fix for URL popups
- Fix selection, frame and minor popup issues
2018-05-01
- Implement .unRichText() to un-set textarea.richtext()
2018-03-14
- Update font size functionality.
2018-02-21
- Fix image positioning
2018-02-09
- Fix selection issue
2018-01-25
- Add missing translations and title attributes
2018-01-24
- Auto-remove empty-tags and prevent wrapping h[1-6] nodes with other h[1-6] nodes
2018-01-15
- Add context menu for links and images
2018-01-03
- Minor code improvements
2017-12-09
- Fix switching between code view and editor
2017-11-21
- Fix bold,italic and underline formatting for multiple editors
2017-10-19
- Fix selection issue
2017-10-01
- Fix restoring selection
2017-09-20
- Fix selection between editor and code view
2017-09-18
- Copy selection from editor to code view
2017-09-15
- Remove logs.
2017-09-11
- Fix first line HTML tags
2017-09-10
- Implement paragraph option for new text blocks
2017-09-02
- Add font formatting
2017-09-01
- Update code colors
2017-08-26
- Implement adding new rows by pressing TAB in table
2017-08-24
- Allow custom editor height (in percentage)
2017-08-18
- Fix dragging images. Images can not only be resized in the bottom right corner
2017-08-17
- Remove console output
2017-08-09
- Fix conflicts
2017-08-04
- Remove console logs
2017-08-01
- Minor event listener and single quotes update
2017-07-30
- Consistency update
2017-07-11
- Fix Safari selection issue
This awesome jQuery plugin is developed by webfashionist. For more Advanced Usages, please check the demo page or visit the official website.











