Simple Rich Text Editor In jQuery
| File Size: | 7.03 KB |
|---|---|
| Views Total: | 7687 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and simple to use Rich Text Editor (also called WYSIWYG HTML editor) developed with jQuery library, Bootstrap framework (OPTIONAL but recommended), and Font Awesome iconic font.
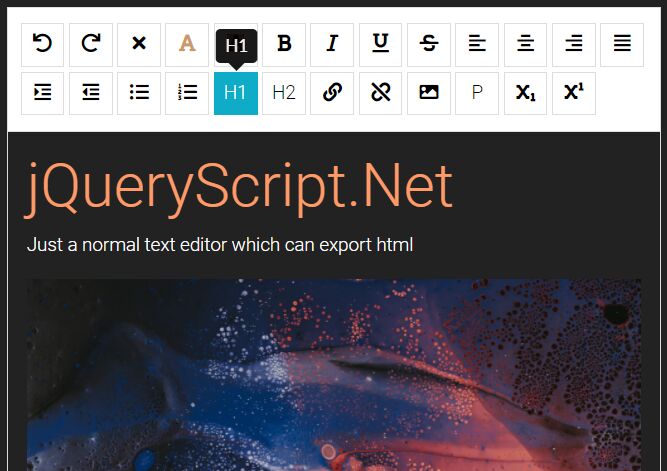
Editor Buttons:
- Undo
- Redo
- Clear Format
- Text Color
- Background Color
- Bold
- Italic
- Underline
- Strikethrough
- Left Align
- Center Align
- Right Align
- Justify
- Indent
- Outdent
- Unordered List
- Ordered List
- H1
- H2
- Insert Link
- Unlink
- Insert Image
- Paragraphy
- Subscript
- Superscript
How to use it:
1. Build the HTML for the rich text editor.
<div class="row align-items-center justify-content-center">
<div class="col-md-12 col-lg-8">
<div class="editor" id="editor-1">
<div class="toolbar">
<a href="#" data-command='undo' data-toggle="tooltip" data-placement="top" title="Undo"><i class='fa fa-undo'></i></a>
<a href="#" data-command='redo' data-toggle="tooltip" data-placement="top" title="Redo"><i class='fa fa-redo '></i></a>
<a href="#" data-command='removeFormat' data-toggle="tooltip" data-placement="top" title="Clear format"><i class='fa fa-times '></i></a>
<div class="fore-wrapper"><i class='fa fa-font' data-toggle="tooltip" data-placement="top" title="text color" style='color:#C96;'></i>
<div class="fore-palette">
</div>
</div>
<div class="back-wrapper"><i class='fa fa-font' data-toggle="tooltip" data-placement="top" title="Background color" style='background:#C96;'></i>
<div class="back-palette">
</div>
</div>
<a href="#" data-command='bold' data-toggle="tooltip" data-placement="top" title="Bold"><i class='fa fa-bold'></i></a>
<a href="#" data-command='italic' data-toggle="tooltip" data-placement="top" title="Italic"><i class='fa fa-italic'></i></a>
<a href="#" data-command='underline' data-toggle="tooltip" data-placement="top" title="Underline"><i class='fa fa-underline'></i></a>
<a href="#" data-command='strikeThrough' data-toggle="tooltip" data-placement="top" title="Strike through"><i class='fa fa-strikethrough'></i></a>
<a href="#" data-command='justifyLeft' data-toggle="tooltip" data-placement="top" title="Left align"><i class='fa fa-align-left'></i></a>
<a href="#" data-command='justifyCenter'><i class='fa fa-align-center' data-toggle="tooltip" data-placement="top" title="Center align"></i></a>
<a href="#" data-command='justifyRight' data-toggle="tooltip" data-placement="top" title="Right align"><i class='fa fa-align-right'></i></a>
<a href="#" data-command='justifyFull' data-toggle="tooltip" data-placement="top" title="Justify"><i class='fa fa-align-justify'></i></a>
<a href="#" data-command='indent' data-toggle="tooltip" data-placement="top" title="Indent"><i class='fa fa-indent'></i></a>
<a href="#" data-command='outdent' data-toggle="tooltip" data-placement="top" title="Outdent"><i class='fa fa-outdent'></i></a>
<a href="#" data-command='insertUnorderedList' data-toggle="tooltip" data-placement="top" title="Unordered list"><i class='fa fa-list-ul'></i></a>
<a href="#" data-command='insertOrderedList' data-toggle="tooltip" data-placement="top" title="Ordered list"><i class='fa fa-list-ol'></i></a>
<a href="#" data-command='h1' data-toggle="tooltip" data-placement="top" title="H1">H1</a>
<a href="#" data-command='h2' data-toggle="tooltip" data-placement="top" title="H2">H2</a>
<a href="#" data-command='createlink' data-toggle="tooltip" data-placement="top" title="Insert link"><i class='fa fa-link'></i></a>
<a href="#" data-command='unlink' data-toggle="tooltip" data-placement="top" title="Unlink"><i class='fa fa-unlink'></i></a>
<a href="#" data-command='insertimage' data-toggle="tooltip" data-placement="top" title="Insert image"><i class='fa fa-image'></i></a>
<a href="#" data-command='p' data-toggle="tooltip" data-placement="top" title="Paragraph">P</a>
<a href="#" data-command='subscript' data-toggle="tooltip" data-placement="top" title="Subscript"><i class='fa fa-subscript'></i></a>
<a href="#" data-command='superscript' data-toggle="tooltip" data-placement="top" title="Superscript"><i class='fa fa-superscript'></i></a>
</div>
<div id='editor' class="editorAria" contenteditable>
<h1><font color="#ff9966">Hello World.</font></h1>
<p>Just a normal text editor which can export html</p>
<img src="https://images.unsplash.com/photo-1627241238749-08c691441b09?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1950&q=80">
</div>
</div>
</div>
</div>
2. Create a button to output the editor content as HTML.
<button class="btn btn-info" id="getHTML" get-data="editor-1"> Get HTML </button>
3. Load the latest jQuery, Bootstrap, and Font Awesome in the document.
<link rel="stylesheet" href="/path/to/cdn/fontawesome.min.css" /> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
4. Load editor's JavaScript and CSS files in the document. Done.
<link rel="stylesheet" href="style.css" /> <script src="script.js"></script>
This awesome jQuery plugin is developed by jusoftdev. For more Advanced Usages, please check the demo page or visit the official website.