Copy To Clipboard Button Plugin For jQuery - copyToClipboard
| File Size: | 3.87 KB |
|---|---|
| Views Total: | 1178 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

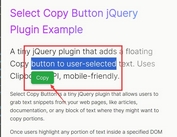
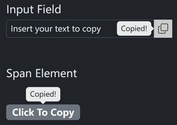
A jQuery copy to clipboard plugin that enables a button to copy any text within a container element to the user's clipboard.
It also comes with a callback function that will be fired after the text has been copied.
How to use it:
1. Load the main JavaScript file copyToClipboard.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/copyToClipboard.js"></script>
2. Attach the copy to clipboard to your element whose content will be copyied to the clipboard.
<pre class="test"> ... Content Here ... </pre>
$(function(){
$('.test').copyToClipboard();
});
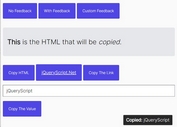
3. Customize the text to be displayed in the copy to clipboard button.
$(function(){
$('.test').copyToClipboard({
buttonText: 'Copy (Without Callback)',
});
});
4. Trigger a callback function and return the data you just copied.
$(function(){
$('.test').copyToClipboard({
buttonText: 'Copy (With Callback)',
callback: function(data) {
console.log(data);
}
});
});
5. Apply your own styles to the copy to clipboard button. In this example, this button is placed in the top right corner of the container and is only displayed when you mouse over the container.
.copyToClipboard-button {
background: black;
position: absolute;
right: 0px;
top: 0px;
display: none;
cursor: pointer;
padding: 5px;
}
Changelog:
2021-07-29
- Delete console log from JS
This awesome jQuery plugin is developed by BurosystemhausSchafe. For more Advanced Usages, please check the demo page or visit the official website.