Advanced Copy To Clipboard jQuery Plugin - Copy On Click
| File Size: | 18.2 KB |
|---|---|
| Views Total: | 3138 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Copy On Click is a lightweight and flexible jQuery plugin that makes it possible to copy any content (HTML or plain text) defined in a data attribute or in another DOM to the clipboard.
Copying text for reuse later (or just for temporary storage) is an important task many users need. This plugin implements a simple copy to clipboard mechanism which uses native browser functionality in order to enable high performance and reliability.
How it works:
- Create a buffer element (input) for the copied text
- Add the buffer element to the body so it can be selected
- Set buffer content and then select it
- Execute copy to clipboard using the native document.execCommand("copy") method
- Remove the buffer from the body
How to use it:
1. To get started, load the main script copy_on_click.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/copy_on_click.js"></script>
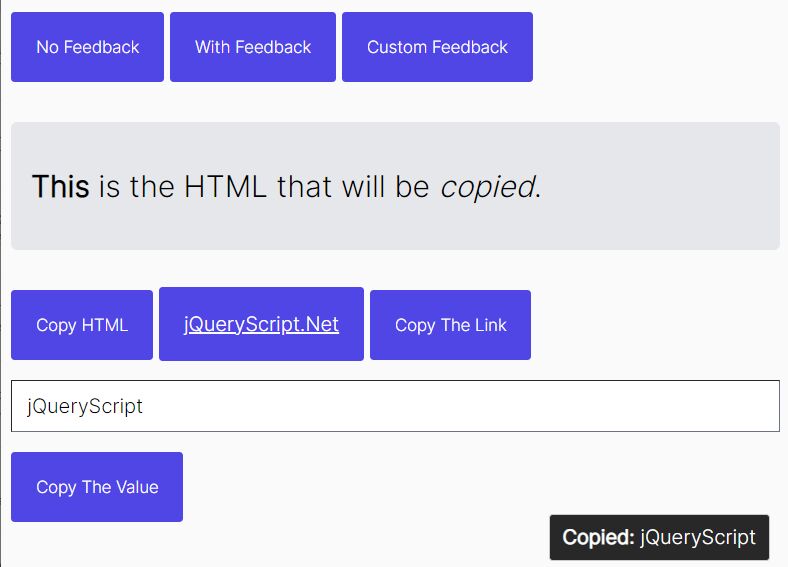
2. Enable a button (or any valid element) to copy the text defined in the data-copy-on-click attribute to the clipboard.
<button id="example" data-copy-on-click="Copied Text"> Click To Copy </button>
$(function(){
$('#example').copyOnClick({
// disable the feedback
confirmShow: false
});
});
3. Copy content (HTML or plain text) from another element you specify.
<div id="target-element"> <b>This</b> is the HTML that will be <i>copied</i>. </div> <button class="copy-html" data-copy-on-click="#target-element"> Copy HTML </button>
$('.copy-html').copyOnClick({
copyMode: "html", // or "text"
});
4. You can also copy content from the value of any attribute of an element. For example, you can enable a button to copy the URL from a link.
<a href="https://www.jqueryscript.net" id="link-example"> jQueryScript.Net </a> <button class="copy-attr" data-copy-on-click="#link-example"> Copy The Link </button>
5. You can also copy the value of any attribute of an element. For example, you can enable a button to copy the URL from a link.
<a href="https://www.jqueryscript.net" id="link-example"> jQueryScript.Net </a> <button class="copy-attr" data-copy-on-click="#link-example"> Copy The Link </button>
$('.copy-attr').copyOnClick({
copyMode: "attr",
attrTarget: "href",
});
6. Or copy the value of an HTML element.
<a href="https://www.jqueryscript.net" id="link-example"> jQueryScript.Net </a> <button class="copy-attr" data-copy-on-click="#link-example"> Copy The Link </button>
$('.copy-attr').copyOnClick({
copyMode: "attr",
attrTarget: "href",
});
7. Display a custom feedback message after the content has been copied.
$('#example').copyOnClick({
confirmClass: "copy-confirmation",
confirmText: "<b>Copied:</b> %c",
confirmTime: 3,
confirmText: "«%c» from %i"
});
/* feedback styles */
.copy-confirmation {
background-color:rgba(0,0,0,0.84);
position:absolute;
bottom: 1rem;
right: 1rem;
z-index:100;
color:#fff;
font-size:16px;
text-align:center;
padding:10px;
padding-top:5px;
padding-bottom:5px;
border-radius:3px;
border:1px solid #ccc;
display:block;
max-width:60vw;
margin-left:auto;
margin-right:auto;
margin-top:-15px;
margin-bottom:1px;
}
7. All default plugin options.
$('#example').copyOnClick({
attrData:"data-copy-on-click",
attrTarget:"data-copy-on-click",
copyMode:"self",
triggerOn:"click.copyOnClick",
confirmShow:true,
confirmClass:"copy-on-click",
confirmText:"<b>Copied:</b> %c",
confirmTime:1.5,
beforeCopy:null,
afterCopy:null,
confirmPopup:function(str,target,c,t,txt,x,y) {
// replace % codes:
var s=$.fn.copyOnClick.replaceText(txt,str,target.attr("id"));
// Remove any existing popups:
if(typeof $.fn.copyOnClick.copyconf!="undefined") { clearTimeout($.fn.copyOnClick.copyconf);}
$('.'+c).remove();
// Add the popup after the target:
var $pop=$('<div class="'+c+'">'+s+'</div>');
target.after($pop);
x=x-Math.round( $pop.outerWidth() / 2);
y=y-Math.round( $pop.outerHeight() / 2);
if(typeof x == "number"&&typeof y == "number") {
// This no longer works correctly, we just use default positioning instead!
/* $pop.css({
top:y+"px",
left:x+"px"
}); */
}
// Set a timeout to make the popup disappear:
$.fn.copyOnClick.copyconf=setTimeout(function(){$('.'+c).remove();},Math.floor(t*1000.0));
});
This awesome jQuery plugin is developed by SteJaySulli. For more Advanced Usages, please check the demo page or visit the official website.