Animated Random Tag Cloud Plugin For jQuery - tag-cloud.js
| File Size: | 13.9 KB |
|---|---|
| Views Total: | 814 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

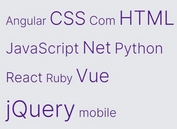
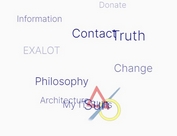
An easy-to-use jQuery tag cloud generator that generates animated tags with random weights and random background/text colors from a group of links.
When hovering over any of the tags, all other tags will dim to highlight the current one. Written in plain JavaScript and CSS. No SVG, Image, and Canvas required.
It was created in the aim to reduce the use of categories while working on websites without having proper taxonomies, with an acceptable level of randomness and avoiding frustration or boredom.
See Also:
How to use it:
1. Download and load the jquery.tag-cloud.js script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery.tag-cloud.js"></script>
2. Insert any number of tag links to the tag cloud.
<div class="tag-cloud"> <a href="#">Tag 1</a> <a href="#">Tag 2</a> <a href="#">Tag 3</a> ... more tags here ... </div>
3. Call the function to generate a basic tag cloud.
$(".tag-cloud").tagCloud({
// options here
});
4. Override the default settings to customize the tag cloud.
$(".tag-cloud").tagCloud({
// min/max colors
minColor: "#333",
maxColor: "#eee",
// min/max tag size in px
minSize: 40,
maxSize: 150,
// min font size in px
minFontSize: 12,
// CSS class for the current tag
currentClass: "tag-cloud-enter",
// offset in px
offset: [0, 0, 0, 0],
// border-radius property
radius: "50%",
// 16 = hex
// or rgb
// or rgba
colorType: 16,
// config the animation here
anim: {
// or 'warp', 'one'
name: "bomb",
time: "500",
delay: "50"
},
// background color
bgColor : "",
// text color
color : "",
// or 'divisor'
method : "area",
});
5. Callback functions.
$(".tag-cloud").tagCloud({
// on mouseenter
enter: function(opt, id, pos, posArr, posRc, W, H, opts) {},
// on mouseleave
leave: function(opt, id, pos, posArr, rc, W, H, opts) {},
// on start
start: function(opts) {},
// before handling tags
printing: function(opts) {},
// after handling tags
printed: function(opts) {},
// after events have been attached to the tags
addEvented: function(opts) {},
// after the animation has finished
animed: function(opts) {},
// after the tag cloud has rendered
complate: function(opts) {},
});
This awesome jQuery plugin is developed by nostarsnow. For more Advanced Usages, please check the demo page or visit the official website.