Responsive Tag Cloud (Grid) Plugin - jQuery Wordbox
| File Size: | 90.1 KB |
|---|---|
| Views Total: | 557 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

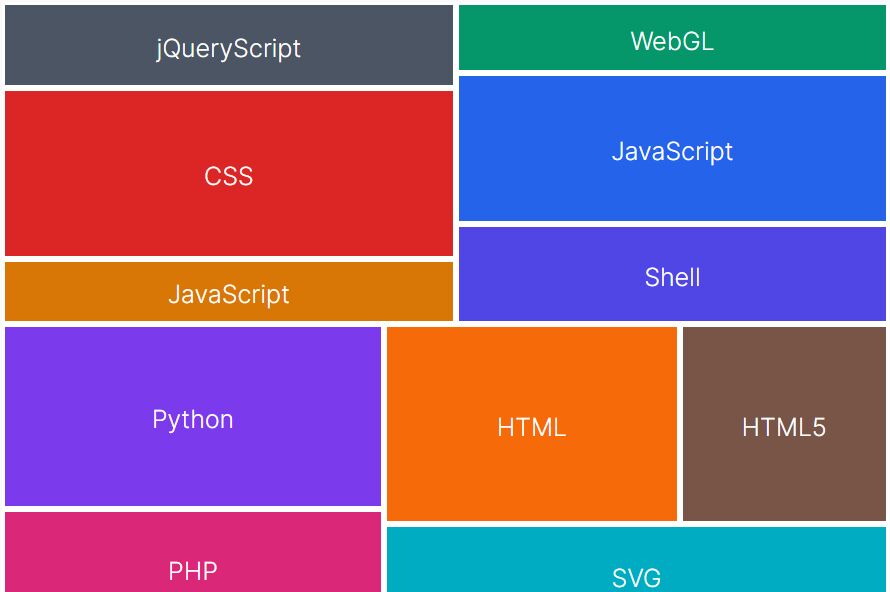
Wordbox is a tiny jQuery plugin that takes words (tags) from a JS array and converts them into a responsive two-dimensional grid-style tag cloud.
The tag cloud can dynamically resize itself to fit a given area and randomly arranges tags every time you reload the page.
See Also:
How to use it:
1. Download the zip and include the Wordbox plugin's files on the page.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery Wordbox Plugin --> <link rel="stylesheet" href="/path/to/dist/wordbox.css" /> <script src="/path/to/dist/wordbox.js"></script>
2. Create the HTML for the tag cloud.
<div class="grid-wrap"> <div id="myTagsCloud" class="wordbox"></div> </div>
.grid-wrap {
min-width: 400px;
width: 100%;
height: 400px;
}
3. Define your tags in a JS array as follows:
let words = [
{
'title': 'jQueryScript',
'url': 'https://www.jqueryscript.net'
},
{
'title': 'CSSScript',
'url': 'https://www.cssscript.com'
},
// more tags here
]
4. Define the background colors of the tags in a JS array as follows:
let myColors = ['#F46779', '#045DA4']
5. Initialize the plugin to generate a responsive tag cloud inside the container you just created:
let tc = new dodoroy.WordBox('#myTagsCloud', {
words: words,
colors: myColors,
isFixedWidth: false,
})
6. Create a 'leading' tag that is always displayed first in the tag cloud.
let tc = new dodoroy.WordBox('#myTagsCloud', {
words: words,
colors: myColors,
isFixedWidth: false,
isLead: true,
leadWord: {
'title': 'jQueryScript',
'url': 'https://www.jqueryscript.net/'
},
})
7. Specify the width and height of this tag cloud.
let tc = new dodoroy.WordBox('#myTagsCloud', {
words: words,
colors: myColors,
isFixedWidth: true,
width: 1000,
height: 200,
})
This awesome jQuery plugin is developed by effy-yin. For more Advanced Usages, please check the demo page or visit the official website.