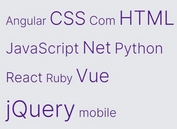
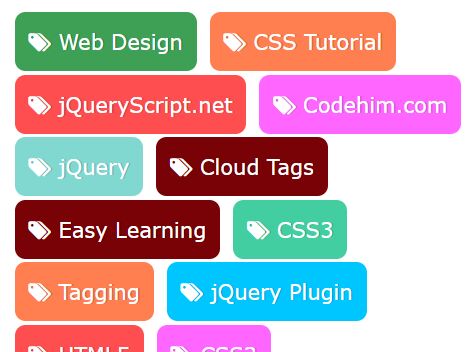
Colorful Tag Cloud Plugin For jQuery - prettyTag
| File Size: | 9.24 KB |
|---|---|
| Views Total: | 5178 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

prettyTag is a jQuery plugin mainly designed for creating a colorful tag cloud that dynamically applies random colors to tags.
In addition, this plugin also supports input mode that allows the user to add/remove tags similar to the tagging system.
How to use it:
1. Include the stylesheet prettytag.css in the <head> section of your page and the JavaScript file prettytag.js before the closing </body> tag.
<link rel="stylesheet" href="css/prertytag.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="js/jquery.prettytag.js"></script>
2. Create a tag cloud from an HTML unordered list as follows:
<ul class="cloud-tags">
<li>
<a href="#1"> Tag 1 </a>
</li>
<li>
<a href="#2"> Tag 2 </a>
</li>
<li>
<a href="#3"> Tag 3 </a>
</li>
...
</ul>
3. Call the function on the HTML list and done.
$(function(){
$(".cloud-tags").prettyTag();
});
4. Create a tag input where the users are able to input multiple tags separate with the comma.
<input class="codehim-input-tags" name="tags" type="text" /> <section class="show-input-tags"> <ul class="tags cloud-tags"></ul> </section>
5. Enable/disable the tag icon (Requires Font Awesome Iconic Font).
$(".cloud-tags").prettyTag({
tagicon: false
});
6. Decide whether or not to use random colors.
$(".cloud-tags").prettyTag({
randomColor: false
});
7. Set the tag URL for the tags input. URL parameters are supported as well.
$(".cloud-tags").prettyTag({
tagURL: "#"
});
About Author:
Authod: Asif Mughal
Website: www.codehim.com
This awesome jQuery plugin is developed by CodeHimBlog. For more Advanced Usages, please check the demo page or visit the official website.