Full-featured WYSIWYG Editor For Bootstrap
| File Size: | 380 KB |
|---|---|
| Views Total: | 35305 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

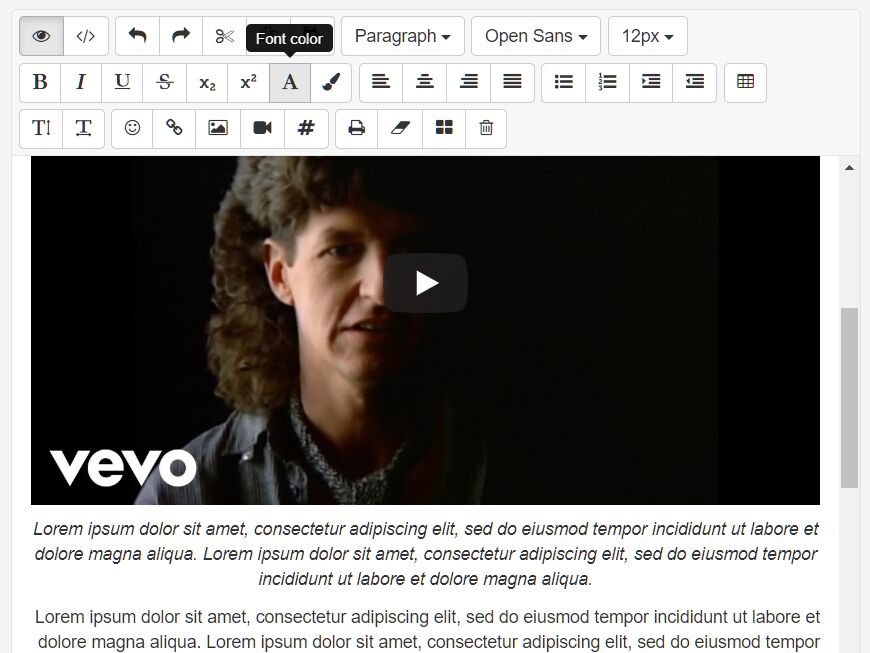
This is a full-featured, jQuery & Bootstrap based WYSIWYG editor for writing messages, comments, or articles on your blog or website.
Features:
- Editor/Source mode.
- Visual Blocks View.
- Display the path of selectors.
- Character & Word counter.
- Custom editor buttons in the toolbar.
- Supports emoji and special characters.
- Syntax highlighting with Highlight.js.
How to use it:
1. Load jQuery and Bootstrap framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- OPTIONAL Highlight.js --> <link rel="stylesheet" href="/path/to/cdn/highlight.min.css" /> <script src="/path/to/cdn/highlight.min.js"></script>
2. Load Font Awesome Iconic Font for necessary icons.
<link rel="stylesheet" href="/path/to/fontawesome/all.min.css" />
3. Load the Bootstrap WYSIWYG's JavaScript and CSS files in the document.
<link href="/path/to/css/wysiwyg.css" rel="stylesheet" /> <script src="/path/to/js/wysiwyg.js"></script>
4. Create a textarea for the WYSIWYG editor.
<textarea id="editor" class="form-control"> content here </textarea>
5. Call the function on the textarea element to generate a default WYSIWYG editor.
$('#editor').wysiwyg();
6. Enable/disable/arrange editor buttons displayed in the toolbar.
$('#editor').wysiwyg({
toolbar: [
['mode'],
['operations', ['undo', 'rendo', 'cut', 'copy', 'paste']],
['styles'],
['fonts', ['select', 'size']],
['text', ['bold', 'italic', 'underline', 'strike', 'subscript', 'superscript', 'font-color', 'bg-color']],
['align', ['left', 'center', 'right', 'justify']],
['lists', ['unordered', 'ordered', 'indent', 'outdent']],
['components', ['table', /*'chart'*/]],
['intervals', ['line-height', 'letter-spacing']],
['insert', ['emoji', 'link', 'image', 'video', 'symbol', /*'bookmark'*/]],
['special', ['print', 'unformat', 'visual', 'clean']],
/*['fullscreen'],*/
],
});
7. Customize the default font sizes, font families, emoji, symbols, and colors.
$('#editor').wysiwyg({
fontSizes: ['8px', '9px', '10px', '11px', '12px', '14px', '15px', '16px', '18px', '20px', '24px', '30px', '32px', '36px', '48px'],
fontSizeDefault: '12px',
fontFamilies: ['Open Sans', 'Arial', 'Arial Black', 'Courier', 'Courier New', 'Comic Sans MS', 'Helvetica', 'Impact', 'Lucida Grande', 'Lucida Sans', 'Tahoma', 'Times', 'Times New Roman', 'Verdana'],
fontFamilyDefault: 'Open Sans',
emojiDefault: ["\u{1f600}", "\u{1f62c}", "\u{1f601}", "\u{1f602}", "\u{1f603}", "\u{1f604}", "\u{1f605}", "\u{1f606}", "\u{1f607}", "\u{1f609}", "\u{1f60a}", "\u{1f642}", "\u{1f643}", "\u{1f60b}", "\u{1f60c}", "\u{1f60d}", "\u{1f618}", "\u{1f617}", "\u{1f619}", "\u{1f61a}", "\u{1f61c}", "\u{1f61d}", "\u{1f61b}", "\u{1f911}", "\u{1f913}", "\u{1f60e}", "\u{1f917}", "\u{1f60f}", "\u{1f636}", "\u{1f610}", "\u{1f611}", "\u{1f612}", "\u{1f644}", "\u{1f914}", "\u{1f633}", "\u{1f61e}", "\u{1f61f}", "\u{1f620}", "\u{1f621}", "\u{1f614}", "\u{1f615}", "\u{1f641}", "\u{1f623}", "\u{1f616}", "\u{1f62b}", "\u{1f629}", "\u{1f624}", "\u{1f62e}", "\u{1f631}", "\u{1f628}", "\u{1f630}", "\u{1f62f}", "\u{1f626}", "\u{1f627}", "\u{1f622}", "\u{1f625}", "\u{1f62a}", "\u{1f613}", "\u{1f62d}", "\u{1f635}", "\u{1f632}", "\u{1f910}", "\u{1f637}", "\u{1f912}", "\u{1f915}", "\u{1f634}", "\u{1f4a4}"],
symbolsDefault: ["<", ">", "«", "»", "‹", "›", """, "′", "″", "‘", "’", "‚", "“", "”", "„", "❜", "❛", "&", "'", "§", "©", "¬", "®", "¯", "°", "±", "¹", "²", "³", "¼", "½", "¾", "´", "µ", "¶", "·", "¿", "ƒ", "™", "•", "…", "‾", "–", "—", "‰", "}", "{", "=", "≠", "≅", "≈", "≤", "≥", "∠", "⊥", "√", "∑", "∫", "※", "÷", "∞", "@", "[", "]", "←", "↑", "→", "↓", "↔", "↵", "⇐", "⇑", "⇒", "⇓", "⇔", "➠", "➤", "➥", "➦", "➳", "↺", "↻", "⇧", "↩", "⬇", "⬆", "♠", "♣", "♥", "♦", "♡", "♢", "♤", "♧", "₴", "€", "$", "¢", "£", "₽", "¥", "₹", "圓", "₸"],
colorPalette: [["rgb(0, 0, 0)","rgb(67, 67, 67)","rgb(102, 102, 102)","rgb(153, 153, 153)","rgb(183, 183, 183)","rgb(204, 204, 204)","rgb(217, 217, 217)","rgb(239, 239, 239)","rgb(243, 243, 243)","rgb(255, 255, 255)"],["rgb(152, 0, 0)","rgb(255, 0, 0)","rgb(255, 153, 0)","rgb(255, 255, 0)","rgb(0, 255, 0)","rgb(0, 255, 255)","rgb(74, 134, 232)","rgb(0, 0, 255)","rgb(153, 0, 255)","rgb(255, 0, 255)"],["rgb(230, 184, 175)","rgb(244, 204, 204)","rgb(252, 229, 205)","rgb(255, 242, 204)","rgb(217, 234, 211)","rgb(208, 224, 227)","rgb(201, 218, 248)","rgb(207, 226, 243)","rgb(217, 210, 233)","rgb(234, 209, 220)","rgb(221, 126, 107)","rgb(234, 153, 153)","rgb(249, 203, 156)","rgb(255, 229, 153)","rgb(182, 215, 168)","rgb(162, 196, 201)","rgb(164, 194, 244)","rgb(159, 197, 232)","rgb(180, 167, 214)","rgb(213, 166, 189)","rgb(204, 65, 37)","rgb(224, 102, 102)","rgb(246, 178, 107)","rgb(255, 217, 102)","rgb(147, 196, 125)","rgb(118, 165, 175)","rgb(109, 158, 235)","rgb(111, 168, 220)","rgb(142, 124, 195)","rgb(194, 123, 160)","rgb(166, 28, 0)","rgb(204, 0, 0)","rgb(230, 145, 56)","rgb(241, 194, 50)","rgb(106, 168, 79)","rgb(69, 129, 142)","rgb(60, 120, 216)","rgb(61, 133, 198)","rgb(103, 78, 167)","rgb(166, 77, 121)","rgb(133, 32, 12)","rgb(153, 0, 0)","rgb(180, 95, 6)","rgb(191, 144, 0)","rgb(56, 118, 29)","rgb(19, 79, 92)","rgb(17, 85, 204)","rgb(11, 83, 148)","rgb(53, 28, 117)","rgb(116, 27, 71)","rgb(91, 15, 0)","rgb(102, 0, 0)","rgb(120, 63, 4)","rgb(127, 96, 0)","rgb(39, 78, 19)","rgb(12, 52, 61)","rgb(28, 69, 135)","rgb(7, 55, 99)","rgb(32, 18, 77)","rgb(76, 17, 48)"]],
});
8. Determine the editor mode on page load. Default: 'editor'.
$('#editor').wysiwyg({
mode: 'source'
});
9. Turn off the Debug mode.
$('#editor').wysiwyg({
debug: false
});
10. Translate labels and tooltips.
$('#editor').wysiwyg({
language: 'en-us',
translations: {},
});
11. Destroy the editor.
$('#editor').wysiwyg('destroy');
Changelog:
v1.1.4 (2021-02-15)
- Added destroy method.
- Update Highlight.js.
v1.0.3 (2020-04-15)
- Added label and tooltip translations
This awesome jQuery plugin is developed by wdmg. For more Advanced Usages, please check the demo page or visit the official website.